2021. 12. 8. 17:33ㆍ[프론트엔드]_/[Javascript]_ES6
css
CSS 란? : HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 언어.
과거에는 HTML에 디자인적 요소도 같이 넣어서 작업했다면
HTML의 본연의 목적인 구조화된 문서를 작성하고
디자인은 css파일로 입히는 형태로 프로젝트를 진행해야한다.
효과]
구조화된 HTML은 알아보기 쉬우며 문서의 해독 속도가 빨라진다
웹 디자이너와 웹 프로그래머 간의 협업이 용이하고 유지보수와 일관성 유지에 획기적이다.
트래픽도 줄여 모바일 환경에서의 요금관련도 줄이고 로딩도 빨라지는 효과가 있다.
연습하고 있는 페이지에 css 적용을 좀더 현업에서 사용되는 식으로 적용해 보았다.

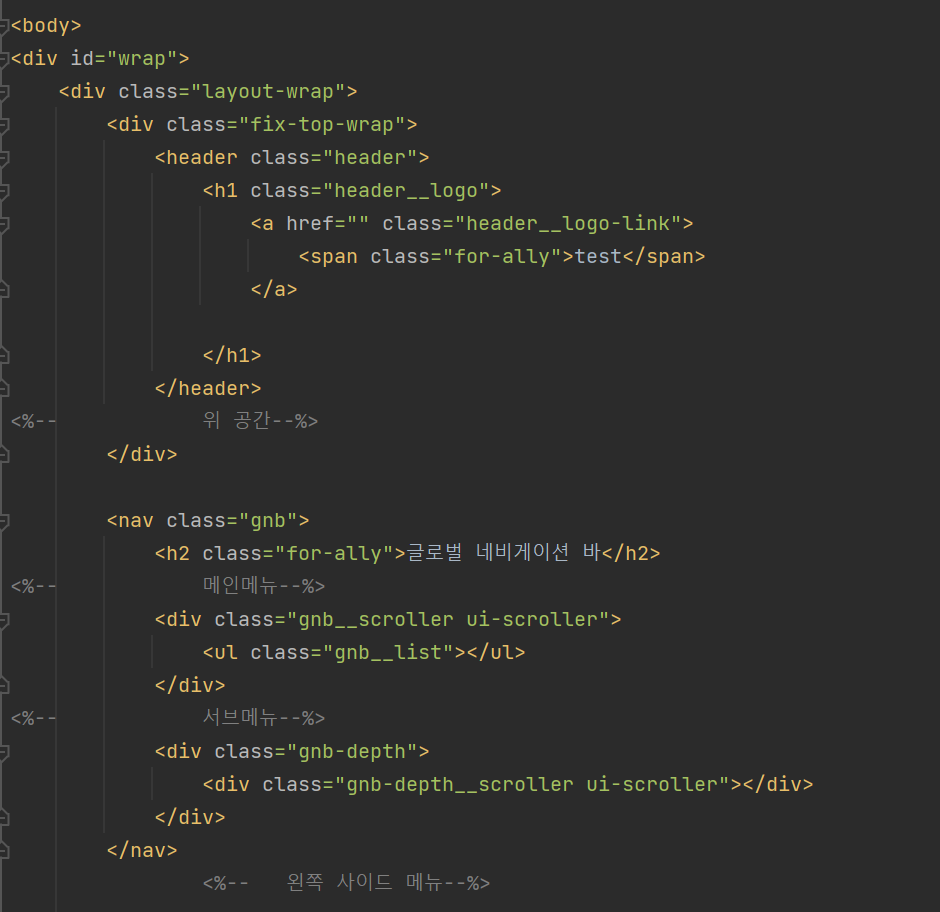
우선 header, 네비게이션 바, 내용물(추후 SPA 로 구현) 만 해놓은 상태이다.

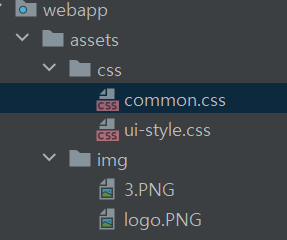
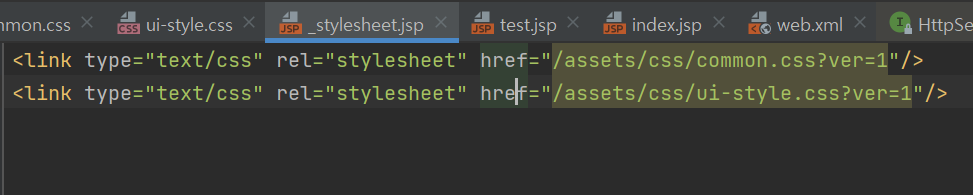
common.css에는 글꼴과 같은 디자인을
ui-style.css에는 직접적인 디자인을 구현하였다.
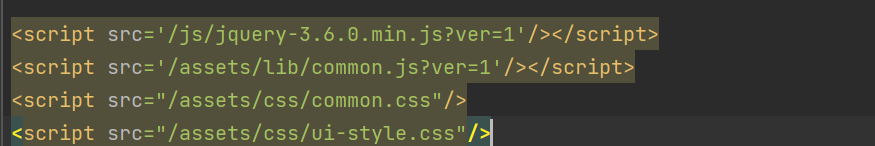
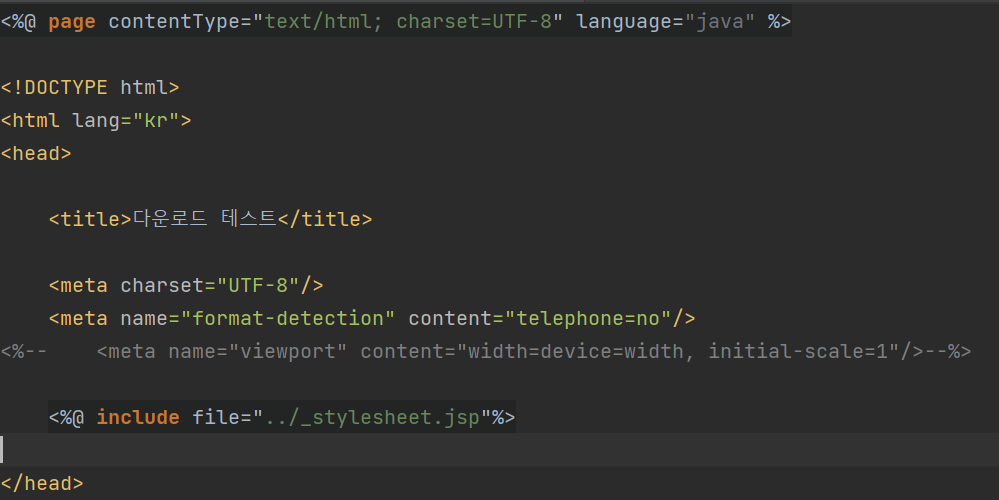
위의 파일을 참조하려면 다음과 같이 해야한다.

지금은 프로젝트 초창기라 조금밖에 없지만 나중에는 이런 script 파일이 늘어날 것이고 보기 힘들기 때문에 한 파일을 받고 그 안에 전부 적는 형식으로 진행하였다.

해당 경로에 _stylesheet.jsp 파일을 만들고
<%@ %>안에 경로를 따라 포함시킨다.

해당 _stylesheet.jsp 파일안에는 script를 써주면 완료!

사용하려는 곳 <> 테그 안에 class 라는 값에다가 지정되는 값을 넣어줍니다.(기능과 비슷하게 작명해야 좋음)

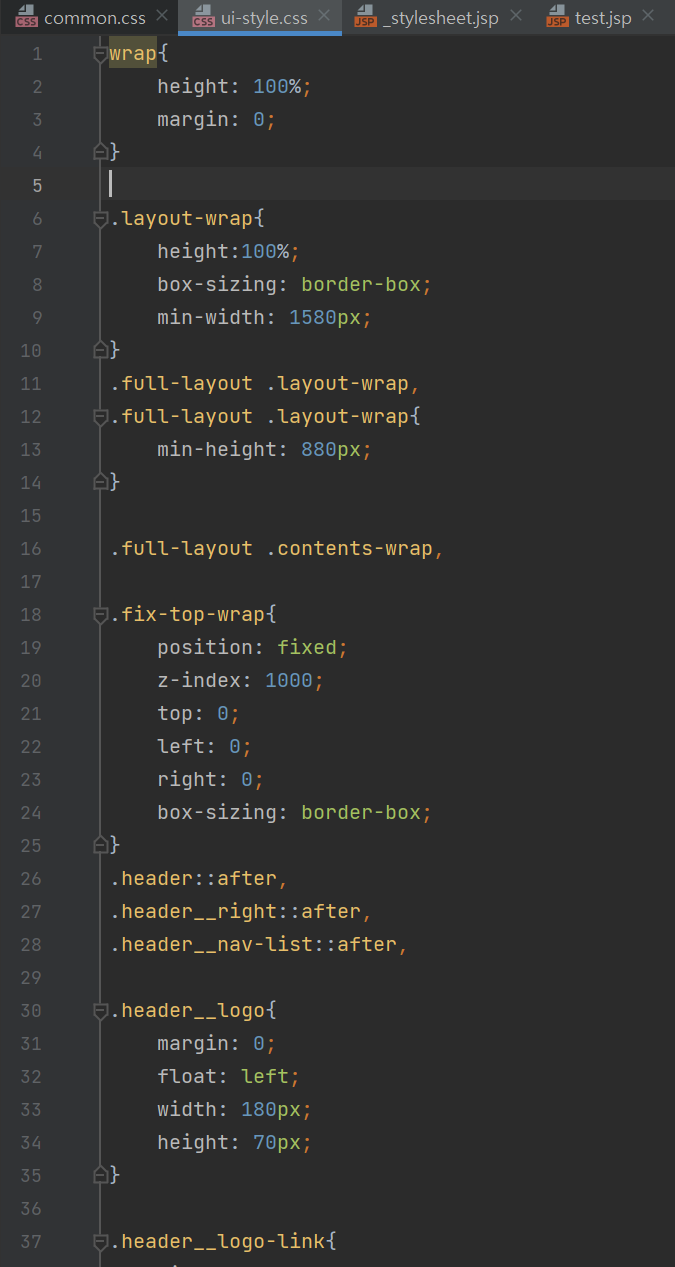
그리고 해당하는 "" 안의 이름을 앞에 적고 scope 형식으로 {} 안에 디자인을 적어주면 해당 class안의 내용은 css파일 디자인이 적용이 됩니다.
첫 class 명을 제외하고
그뒤를 이을 때 부터는 . 을 앞에 붙여서 사용하고
한줄인 경우에는 끝에 , 를 붙입니다.

Css는 웹 디자이너라면 반드시 알아야하고
저의 희망은 웹 프로그래머이기 때문에 오늘은 개념과 사용법만 숙지하고 넘어가겠습니다.
*틀린부분 지적 감사드립니다.
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [초보개발자]_상대경로 (0) | 2021.12.10 |
|---|---|
| [WEB 개발]_사용한 함수, 기능 정리 1번 (0) | 2021.12.09 |
| [HTML 기초]_개념, 태그 (0) | 2021.12.08 |
| [MIME 타입]_setContentType() (0) | 2021.12.07 |
| [초보개발자]_Spring 파일 다운로드_Method 정리 (0) | 2021.12.07 |