2022. 1. 27. 17:53ㆍ[프론트엔드]_/[Javascript]_ES6
목표]


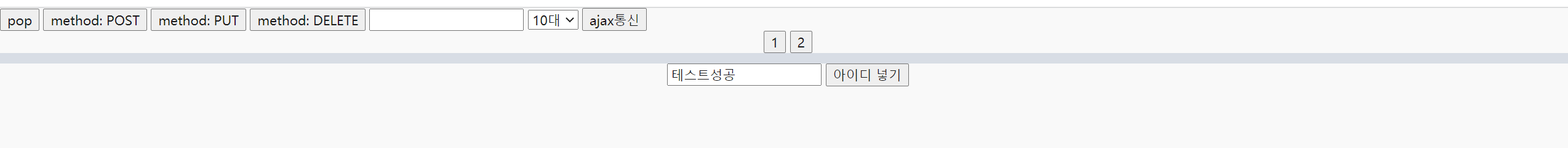
위와 같이 textfield에 값 입력시 local 저장소에 저장이 되는 것을 해보았습니다.
우선 사용한 메소드를 알아보겠습니다.
값 저장하기]
setItem(keyName, keyValue);
window.localStorage.setItem(constant,data);
keyName으로 key의 값을 저장
이를 불러오는 방법]
getItem('KeyName')
let userData = window.localStorage.getItem(constant);
그외 사용가능한 window.localStorage 메소드
제거]
localStorage.removeItem('KeyName')
전체 제거]
localStorage.clear();
---XMLHttpRequest---
XMLHttpRequest(XHR) 객체는 서버와 상호작용하기 위하여 사용됩니다.
전체 페이지의 새로고침없이도 URL 로부터 데이터를 받아올 수 있습니다.
이는 웹 페이지가 사용자가 하고 있는 것을 방해하지 않으면서 페이지의 일부를 업데이트할 수 있도록 해줍니다.
XMLHttpRequest 는 AJAX 프로그래밍에 주로 사용됩니다.
XMLHttpRequest 는 이름으로만 봐서는 XML 만 받아올 수 있을 것 같아 보이지만, 모든 종류의 데이터를 받아오는데 사용할 수 있습니다. 또한 HTTP 이외의 프로토콜도 지원합니다(file 과 ftp 포함).
생성자로 초기화 한다]
let xhr = new XMLHttpRequest();
xhr.open() 메소드]
XMLHttpRequest.open(method, url[, async[, user[, password]]])
method
사용할 HTTP 요청 방법 ( 예: "GET", "POST", "PUT", "DELETE"등). HTTP(S)가 아닌 URL의 경우 무시됩니다.
url
DOMString요청을 보낼 URL
async 선택 과목
true작업을 비동기식으로 수행할지 여부를 나타내는 선택적 부울 매개변수(기본값은 )입니다.
이 값이 false이면 send()응답을 받을 때까지 메서드가 반환되지 않습니다.
인 경우 true이벤트 리스너를 사용하여 완료된 트랜잭션에 대한 알림이 제공됩니다.
속성이 이면 true 여야 하며 그렇지 않으면 예외가 발생합니다. multiparttrue
xhr.send() 메소드]
XMLHttpRequest.send(body)
이 XMLHttpRequest메서드 send()는 요청을 서버로 보냅니다.
요청이 비동기식이면(기본값) 이 메서드는 요청이 전송되고 이벤트를 사용하여 결과가 전달되는 즉시 반환됩니다. 요청이 동기식이면 이 메서드는 응답이 도착할 때까지 반환되지 않습니다.
send()요청의 본문을 지정할 수 있는 선택적 매개변수를 허용합니다. 이것은 주로 와 같은 요청에 사용됩니다 PUT. 요청 방법이 GET또는 HEAD이면 body 매개변수가 무시되고 요청 본문이 로 설정됩니다.
Accept를 사용하여 헤더를 설정 하지 않은 경우 유형 (모든 유형) setRequestHeader()의 헤더 가 전송됩니다.
코드]
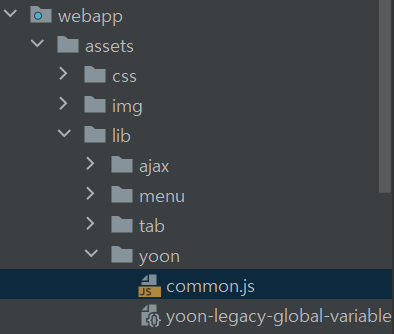
참고] common.js를 만들어서 해당 파일을 script 참조하여 사용하고 있습니다.
순서1] 서버가 가동될 때 사용자가 지정한 json 파일을 localStorage에 올리는 방법.

json 파일의 위치]

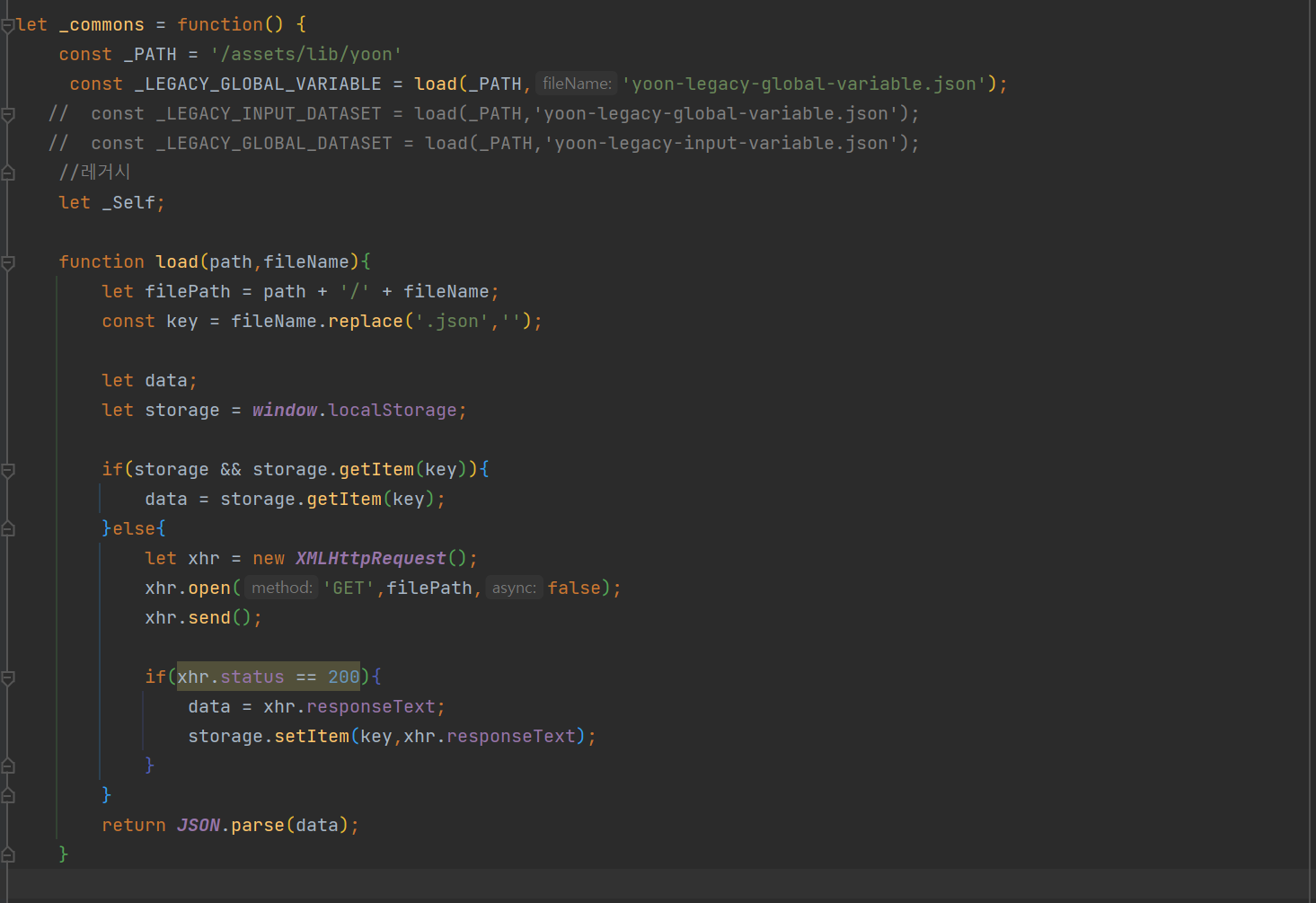
내용]

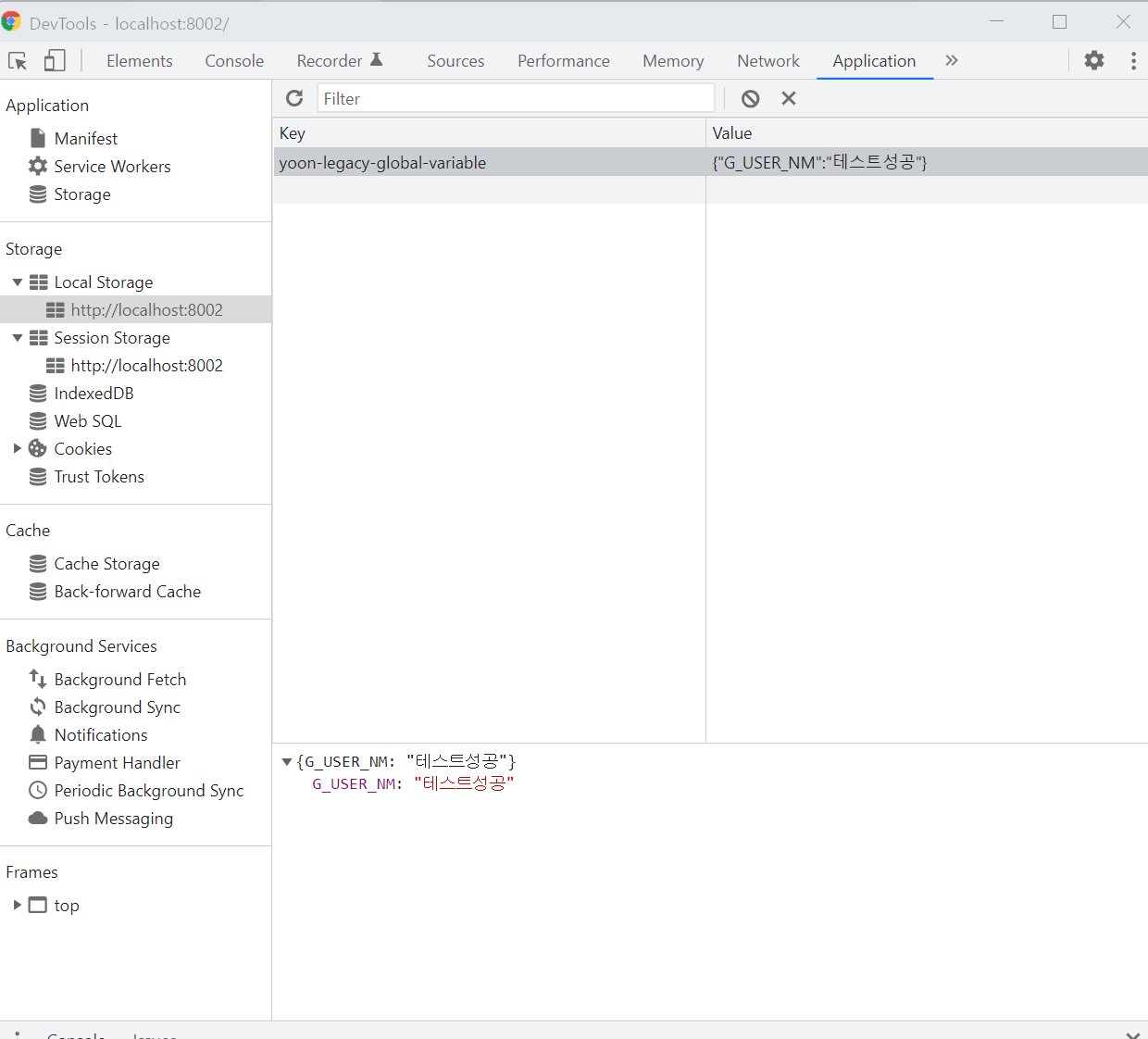
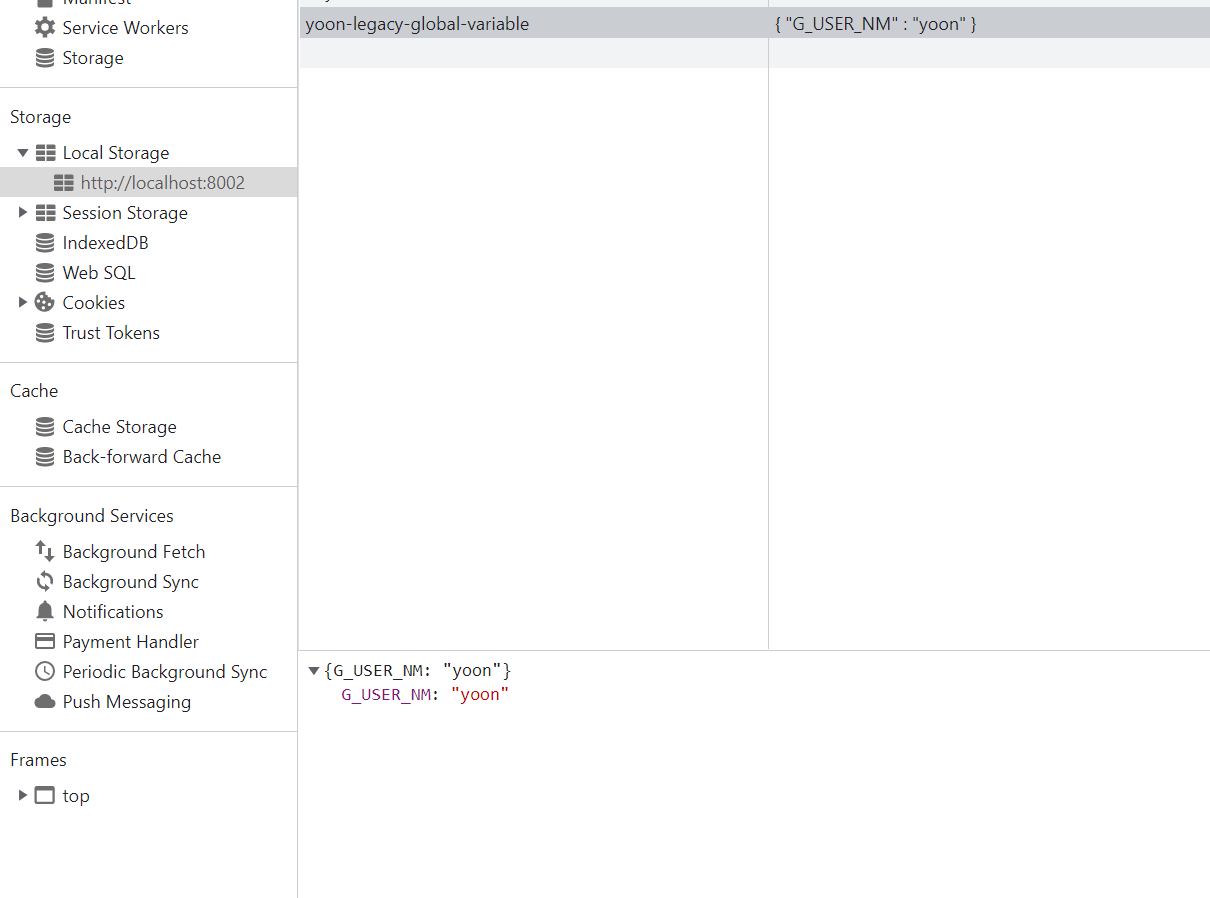
결과]

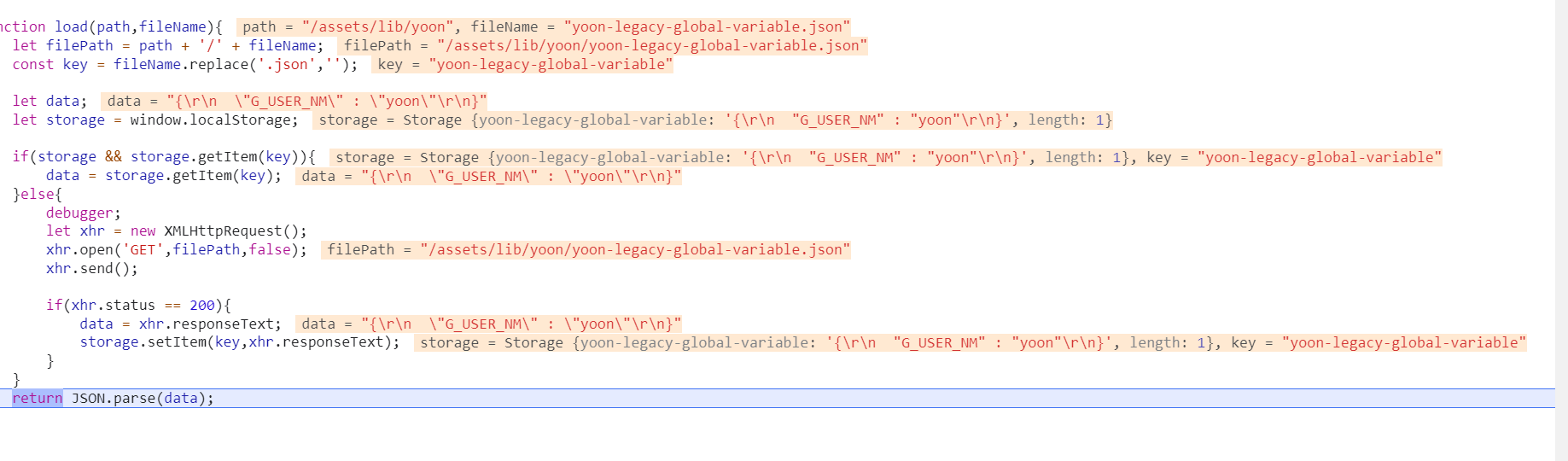
코드설명]
파일을 저장한 위치 를 _PATH로 지정하고
상수로 하단에 만든 load 함수를 이용해서 위치와, 파일명을 기준으로 저장하게 됩니다.
load 함수에서는 경로와 파일 이름을 파라미터로 받고, 컴퓨터가 이해하도록 '/'를 추가하여 지정합니다.
key의 값 또한 json 파일 확장자를 지워주는 replace내장함수를 사용합니다.
storage 라는 변수로 window.localStorage를 불러온 다음
해당 값이 채워져 있다면 그 값을 불러오고
해당 값이 없다면 = 서버를 막 기동해서 아무런 값이 없는 상태
XMLHTTPRequest 통신을 통해
open 메소드와 send 메소드로 json파일에서 값을 받아서 보내줍니다.
send가 성공시 상태는 200을 가리키게 되고,
보내준 데이터를 responseText 형식(string) 으로 받아
setItem 메소드를 이용해서 key = json 파일 이름 value= data(String) 의 형식으로 localStorage에 저장합니다
그리고는 _LEGACY_GLOBAL_VARIABLE 이라는 값에 json으로 파싱된 data를 넘겨줍니다.
_LEGACY_GLOBAL_VARIABLE 는 지금 사용하지 않고 나중에 다른 일을 할 수 있습니다.
중요한것은 setItem으로 값을 localStorage에 저장한 것과
open 과 send를 이용해서 json 안의 값을 key를 이용해서 보내준 것입니다.
debugger 모드]

순서 2] 동적으로 localStorage 값 변경하기
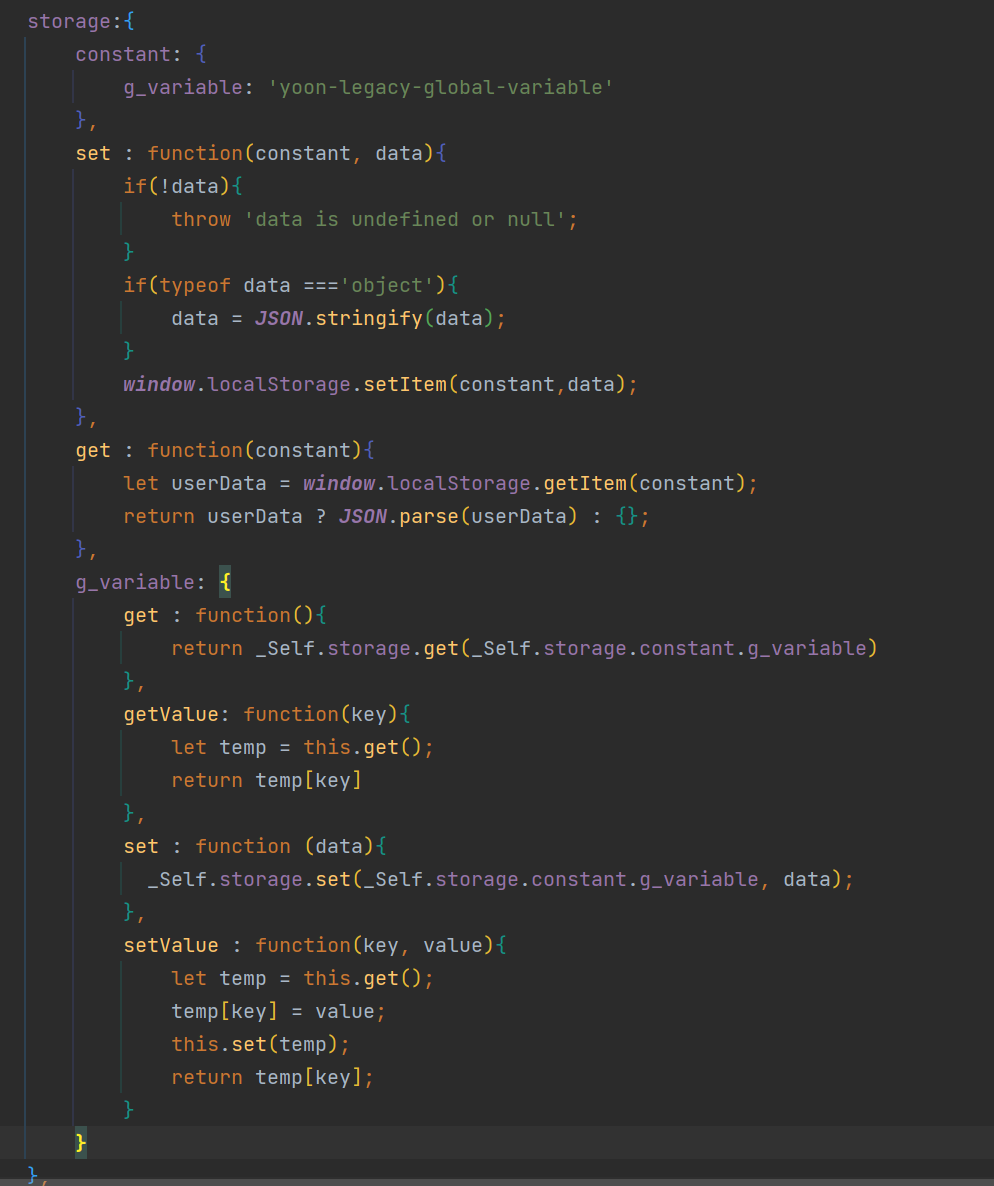
해당 코드는 common.js 에 작성되었습니다.

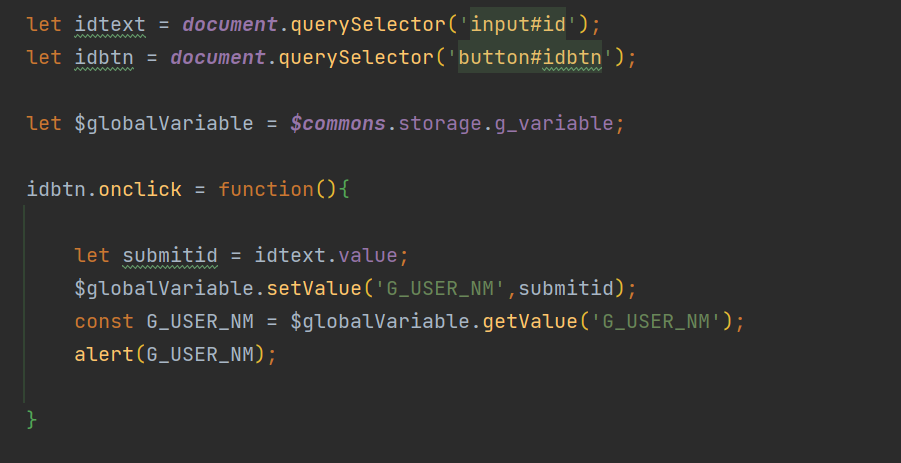
아래의 코드는 사용하고있는 jsp 파일 script 부분입니다.

코드설명]
우선 jps 파일부터 보면
$globalVariable 이란 곳에 $commos.storage.g_variable이라 적혀있는데 이는 $commons. 이하를 계속 쓰지 않기 위해서 입니다.
그후 text 필드의 값을 받고
만들어진 setValue 라는 함수에 key 값과 value 값 (제가 지정한 이름) 을 전달합니다.
setValue를 보면 key와 value를 받고
변수 temp를 만들고 this.get으로 해당 g_variable 안의 get 함수를 불러옵니다.
get은 한번더 get을 호출하는데 이 get은 앞에 _Self가 있습니다 현 코드에서는 재귀 라고 생각하시면 됩니다. [해당 코드들은 return _Self ={} 안에 있음]
따라서 순서상 storage아래의 첫 get을 부르게 되는 것이고 파라미터로 json 파일의 이름을 보냅니다.
여기에서 window.localStorage 에 json 파일이름으로 저장된 [key] 의 내용을 get 저장하고 비어있으면 {}값으로 변환하고 있으면 전송을 위해 JSON 파일로 파싱합니다.
이렇게 파싱된 JSON 파일을 setValue 에서 전달받은 key 값 을 이용해서 value를 가져오고
이를 set 함수를 부르게 되는데, key로 찾은 value를 전달하며, 해당 g_variable 아래의 set을 부릅니다. 이는 또 상위의 set함수를 부르고 전달되는 값은 json 파일의 이름과 JSON으로 파싱된 데이터를 보냅니다.
상위의 set은 데이터가 없으면 알림을 보내고, 있는데 object의 경우에만 json으로 파싱 -> 만약 JSON형식이면 그대로
window.localStorage에 setItem을 이용해서 key name = json 파일명 value = JSON형식의 데이터 로 저장하게 됩니다.
getValue의 경우 set보다 조금 더 간단합니다.
마찬가지로 g_variable의 get을 호출하고 이는 json 파일명의 값을 key로 하여 몽땅 가져옵니다. -> 배열
인덱스[key] 로 원하는 값만 가져와 리턴시킵니다.
저는 이런식으로 작성하였지만.
jsp 에만 적용시킬수도 있고 다양하게 작성할 수 있습니다.
중요한 점은 setItem과 getItem 을 사용할줄 알면 됩니다.
감사합니다.
문헌참고]
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/responseText
XMLHttpRequest.responseText - Web APIs | MDN
The read-only XMLHttpRequest property responseText returns the text received from a server following a request being sent.
developer.mozilla.org
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [TAB 구현 심화_1]_Spring에서 tab 구현해보기 (feat json객체) (0) | 2022.02.06 |
|---|---|
| [Popup]_Spring에서 간단한 팝업 띄우기(feat. window.open) (1) | 2022.01.28 |
| [createElement, appendChild]_의 개념과 사용 (0) | 2022.01.20 |
| [DOM_객체]_JS_객체 모델(Event) (0) | 2022.01.20 |
| [Oracle_DB]_설치 (0) | 2022.01.12 |