2022. 2. 6. 18:13ㆍ[프론트엔드]_/[Javascript]_ES6
목표]


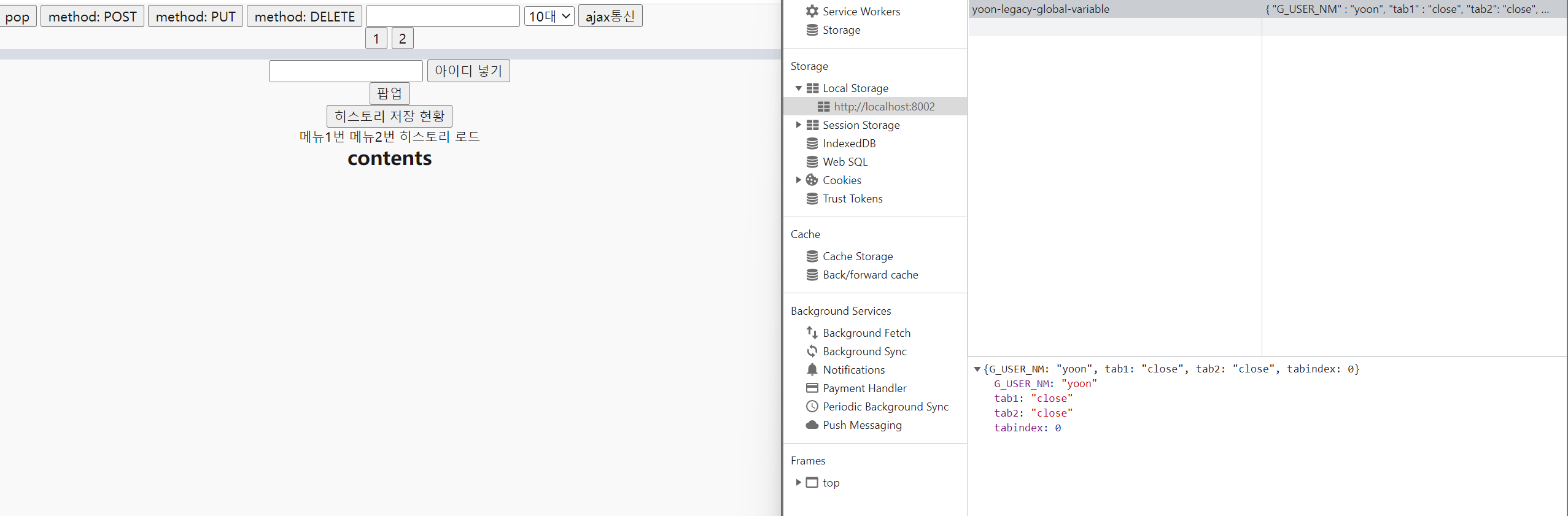
메뉴 1, 메뉴 2를 선택하면 바로 아래부분에 a태그와 button을 가진 template이 추가되며 글로벌 변수에 open인지 close인지 상태를 저장한다.
메뉴의 종류에 따라 contents부분이 해당 jsp파일의 내용으로 교체된다.


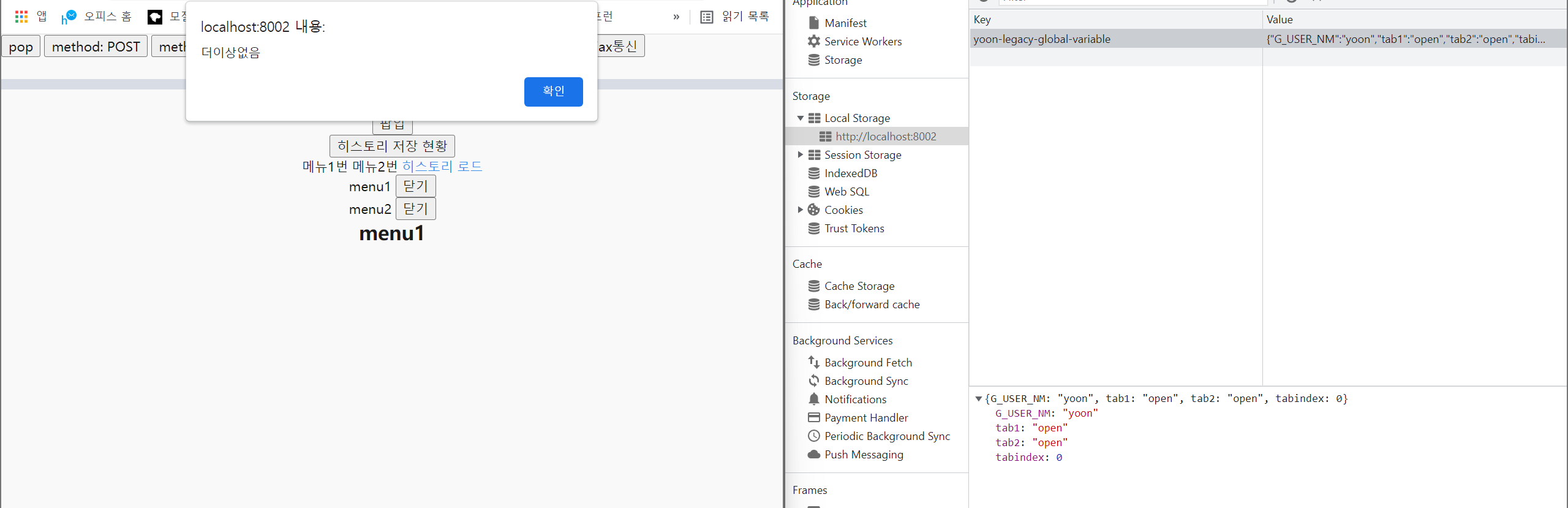
히스토리 로드를 클릭하면 (뒤로가기) 이전에 객체형태로 저장한 content를 보여준다.
자료구조는 stack을 사용하였고, 뒤로갈 페이지가 없을시 해당 alert를 호출한다.
코드분석]
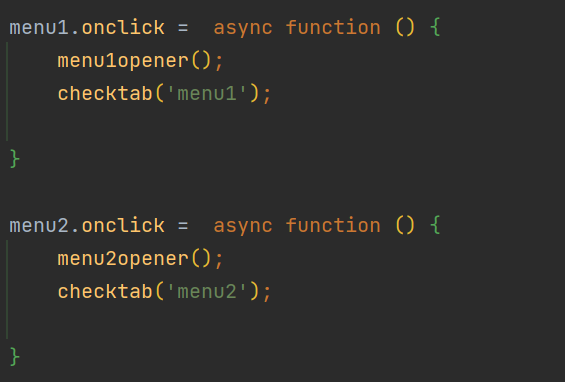
1] 메뉴 1, 2클릭 구현

각각 onclick 함수로 오프너 함수와 checktab 함수에 각각 메뉴인자를 전달.
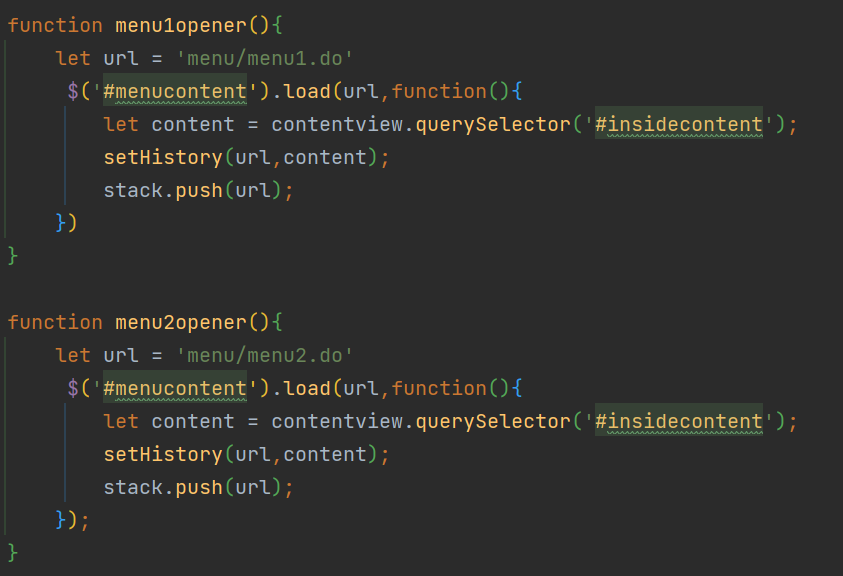
2] menuopener함수

JQuery의 load 함수를 이용해서 content가 있는 부분인 <div> 의 id인 menucontent 부분을 해당 requestMappin url을 전달하여 jsp 파일 내용을 선택자 부분에 load한다.
그리고 로드가 되고 나서 menucontent 아래의 자식노드 insidecontent부분을 history라는 객체에 저장
그리고 추후 뒤로가기 버튼구현을 위한 stack 구조에 url을 저장
2-1] stack

생성자로 Stack에 100 (최대 버퍼의 수) 를 만들고 stack 변수로 접근하여 사용.
Stack 구조는 평범한 stack구조에
뒤로가기 를 사용함에 있어 기존의 pop를 사용하게 되면 뒤로가기 버튼 클릭시 지금 보여지고있는 페이지가 보여진다. (선입선출) 개발자의 의도는 top이 아니라 top에서 하나 더 뒤로간 페이지를 로드해야하기 때문에 back을 구현하고 사용함.
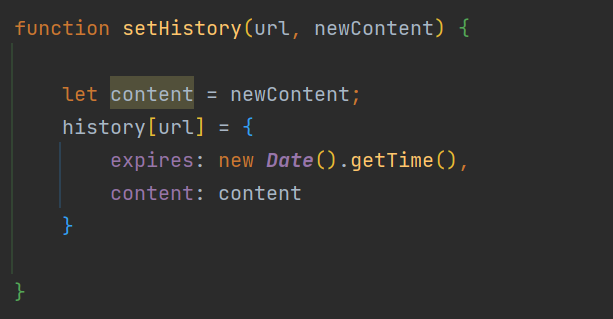
2-2] set history

back의 핵심이다.
history는 let history ={}; 로 최상단에 선언되어 있고.
함수의 핵심은. url을 key로 받고 queryselector로 insidecontent를 잘라서 json 형식의 객체로 저장한다.
expires 는 추후 생성된 시간에 따라 다른것을 하기 위해서 선언하였으니 이번에는 신경을 쓰지 않아도 된다.
1번과 2번을 거치게 되면
결과적으로는 jsp파일을 로드해서 content부분에 보내주고
해당 content부분을 url을 키값으로 하여 history 객체에 저장하고
stack을 이용해서 눌린 순서를 기억한다.
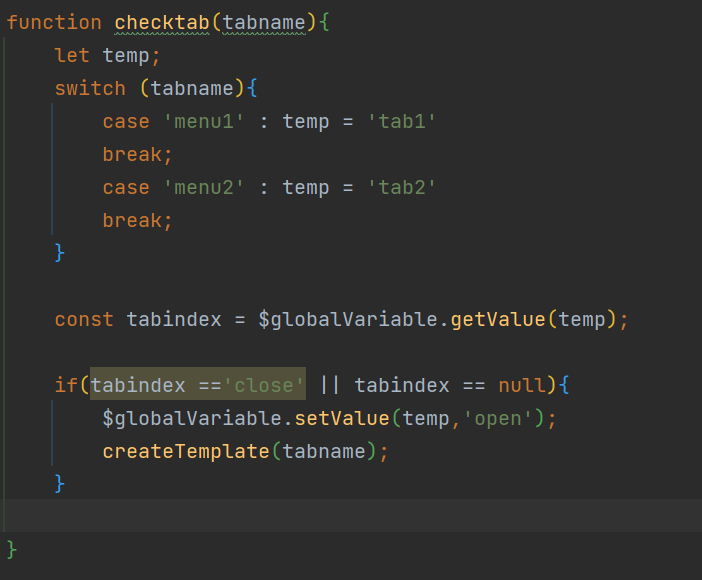
3번] 1번의 두번째 함수인 checktab함수

해당 함수는 tabname을 받고
1번인지 2번인지 확인한 후 temp에 저장한다.
이를 글로벌 변수. getValue로 해당tab이름에 맞는 글로벌변수를 받아와서
비교한다. 글로벌 변수에 등록하고 키 값으로 가져오는 방법은 아래의 포스팅을 참고한다.
https://yn971106.tistory.com/54
[LocalStorage]_를 사용하여 값을 받거나 저장하기(feat. Spring)
목표] 위와 같이 textfield에 값 입력시 local 저장소에 저장이 되는 것을 해보았습니다. 우선 사용한 메소드를 알아보겠습니다. 값 저장하기] setItem(keyName, keyValue); window.localStorage.setItem(consta..
yn971106.tistory.com
일단 기본적으로 global json 파일에 저장된 default는 close 이다. 이를 이용해서
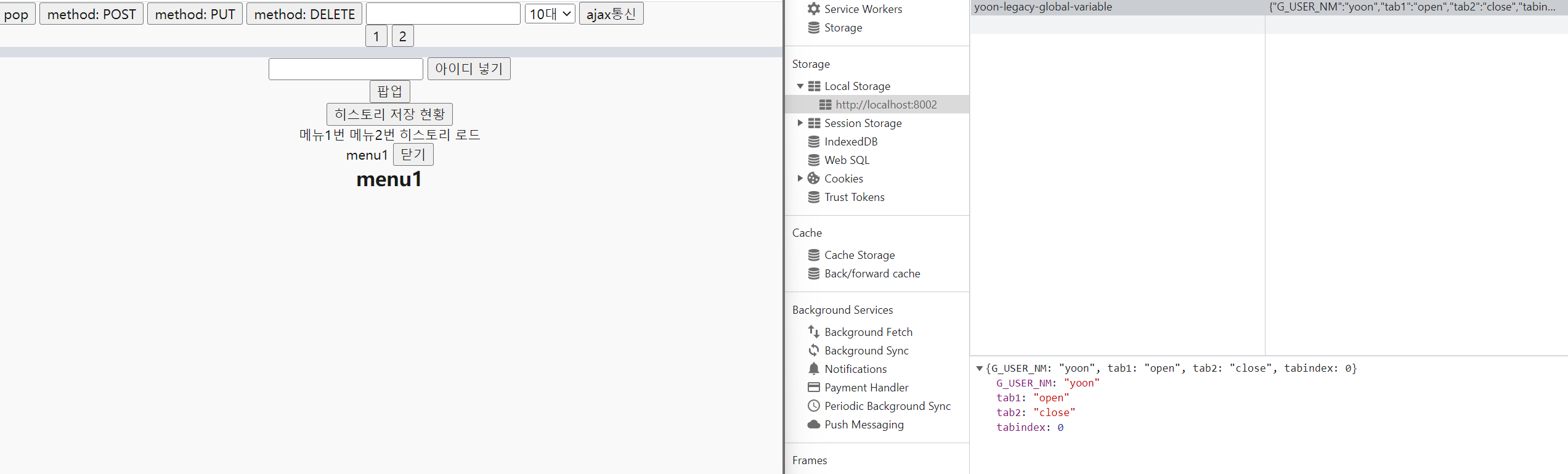
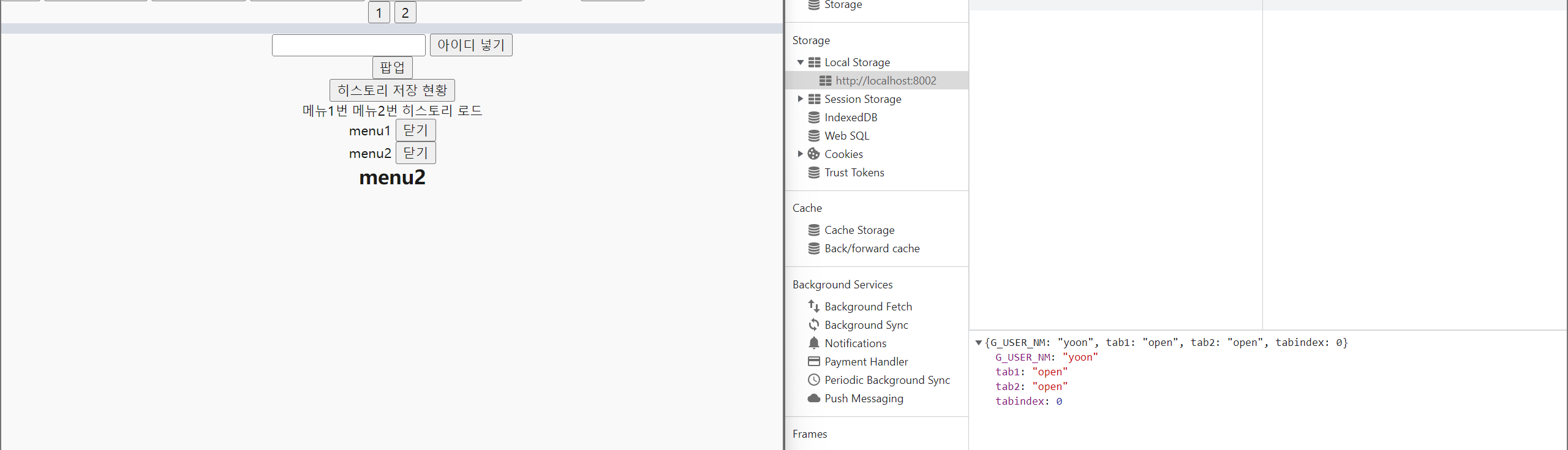
탭이 열려있지 않으면 탭을 생성하고 탭이 열려있으면 생성하지 않도록 하였다.
열려있지 않으면 localstorage에 저장된 default close를 open으로 변경하고, createTemplate함수를 실행시킨다.
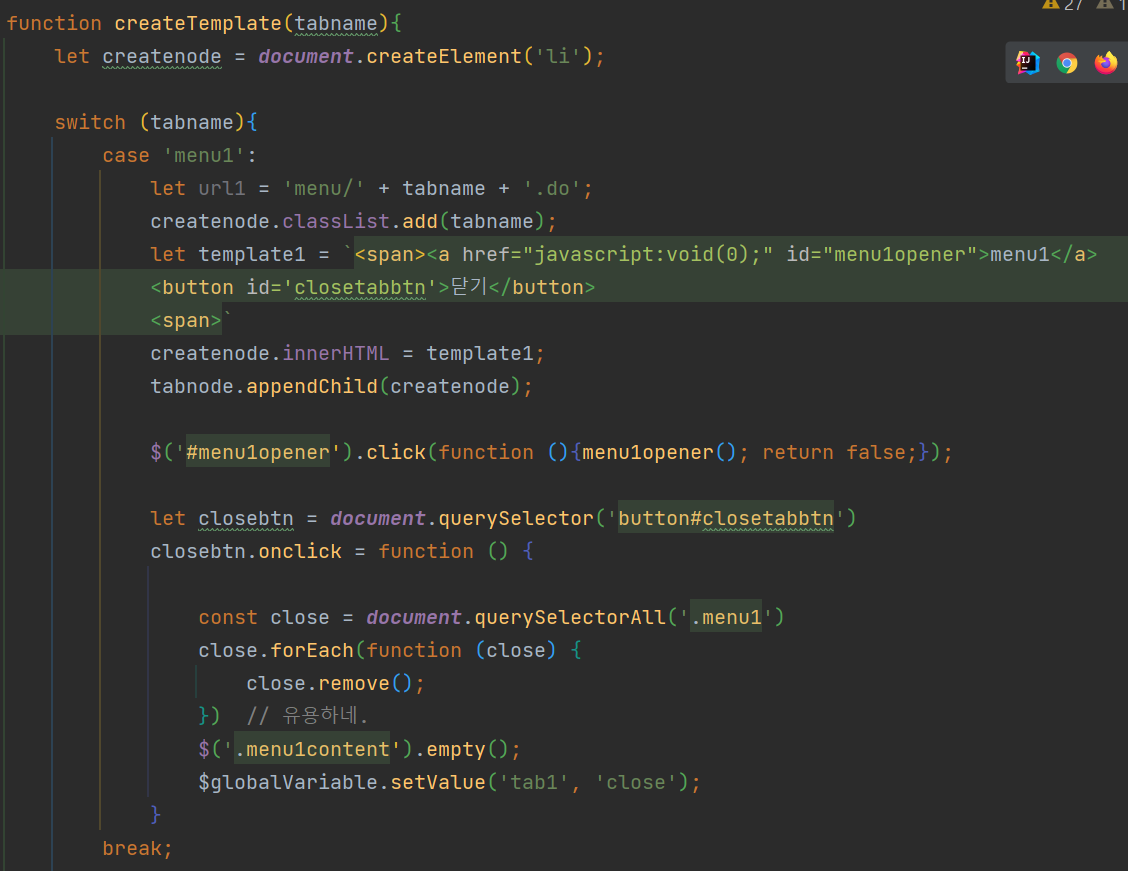
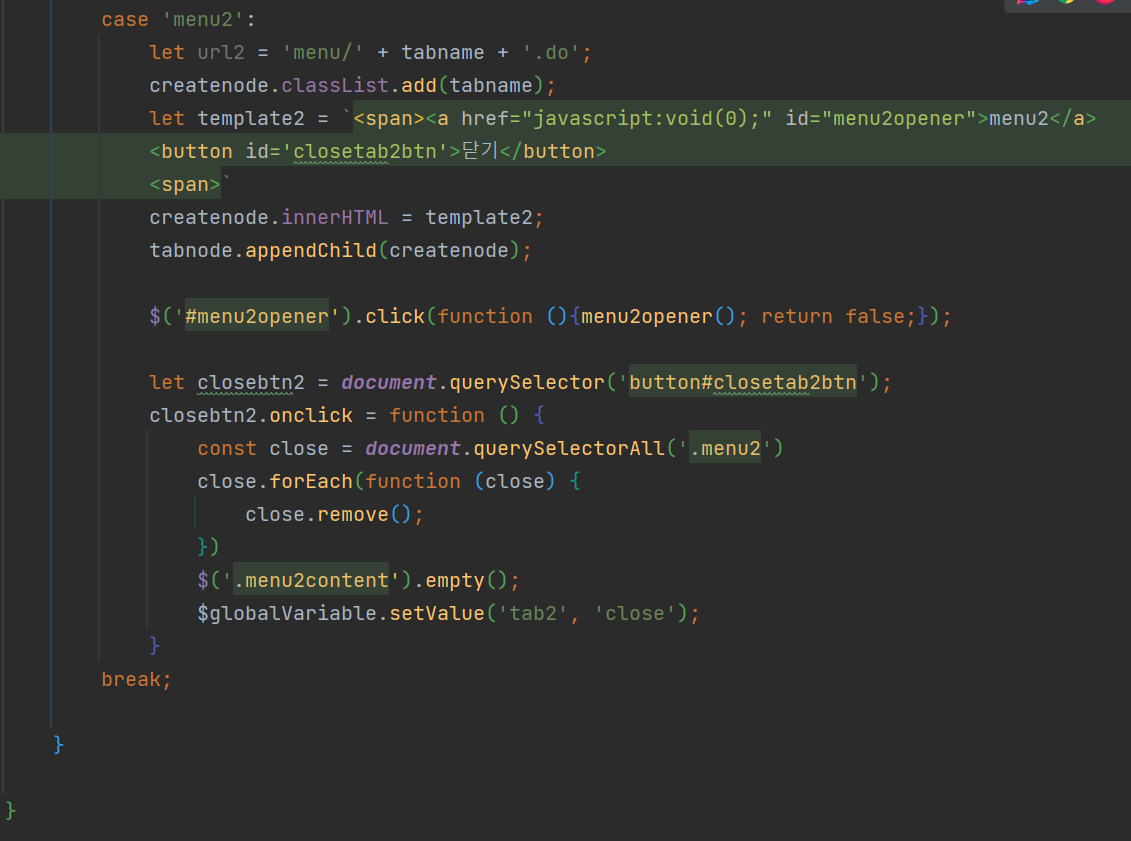
3-1] createTemplate 함수


탭 은 <ul> 태그 안에 <li> 태그를 추가하는 것으로 createElement로 <li></li>를 만든다.
이를 각각 메뉴의 이름에 따라 case문을 타게 되고.
원하는 template을 ``안에 구현한다.
appendChild를 사용하는 방법은 다음 포스트를 참고한다
https://yn971106.tistory.com/51
[createElement, appendChild]_의 개념과 사용
1] Document.createElement : 지정한 태그 이름의 HTML요소를 반환합니다. let element = document.createElement(tagName[, options]); tagName으로는 'div', 'ul', ... 등 html 요소가 사용됩니다. 2] Node.appe..
yn971106.tistory.com
여기서 <a> 태그를 사용했는데 이안에 아이디를 만들고 메뉴텝을 누를 때 해당 메뉴가 실행되게 하기위해 jquery click이벤트를 구현하였다.
왜냐하면 template안에 href 혹은 click 이벤트리스너를 달게 될 경우 함수를 로드하지 못해 사용이 불가하니. appendchild가 된 후 jquery로 함수를 등록하는 방법을 사용하였다.
그리고 생성된 닫기 버튼을 클릭했을 경우의 이벤트리스너를 작성하였고.
createnode.classList.add(tabname)을 이용해서 메뉴별 클래스 토큰을 만들고
forEach 문으로 해당 키값 (tabname)의 자식을 전부 지운다.
그리고 껍데기를 empty()를 이용해서 삭제한다.
그리고 tab메뉴를 닫았기 때문에 global 변수에 open을 close로 변경한다.
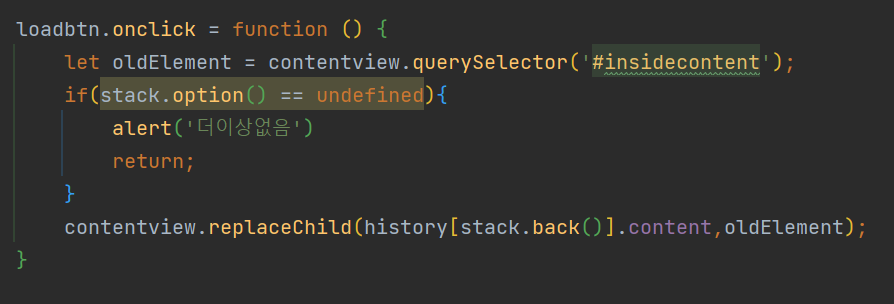
4] 히스토리 로드 (뒤로가기)

이제 해당 insidecontent 부분을 가져오는 방법이다.
replaceChild 함수를 사용하였고, 이는 부모노드의 자식을 받은 인자 1번째 -> 바꿀 노드 2번째 -> 현제 노드 로 교체한다.
또한 stack의 최고점인 peek를 그대로 사용하면, 개발자의 의도대로 동작하지 않는다. (back과 같은이유) 따라서 option이라는 peek에서 -1인덱스를 가져와서 판별한다.
history 객체는 url을 키로 content를 저장하였기 때문에 stack에는 현제 누른만큼의 url이 차곡차곡 쌓여있다. 이중 back (pop인데 top--를 먼저한 함수) 를 이용해서 이전의 url를 가져오고 이를 키값으로 content를 불러온다.
완료!
추후] 이제는 닫기 버튼을 클릭하면 이전에 켜논 페이지를 보여주게끔 하는 기능을 추가해야 한다.
개선해야할 점] case문으로 menu이름을 판별하는데, 이를 좀더 다른 로직으로 개선
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [TAB 구현 심화_3]_Spring에서 tab 구현해보기 (feat 메모리 저장) (0) | 2022.02.22 |
|---|---|
| [TAB 구현 심화_2]_Spring에서 tab 구현해보기 (feat 자료구조) (0) | 2022.02.17 |
| [Popup]_Spring에서 간단한 팝업 띄우기(feat. window.open) (1) | 2022.01.28 |
| [LocalStorage]_를 사용하여 값을 받거나 저장하기(feat. Spring) (0) | 2022.01.27 |
| [createElement, appendChild]_의 개념과 사용 (0) | 2022.01.20 |