[프론트엔드]_/[Javascript]_ES6
[Popup]_Spring에서 간단한 팝업 띄우기(feat. window.open)
yn971106
2022. 1. 28. 14:01
728x90
반응형
팝업창과 모달창]
팝업창: 열려있는 브라우저 페이지에 다른 브라우저 페이지를 띄우는 것
-> 즉 창과 창 관계이기 때문에 부모의 창을 자식창을 띄워둔 상태에서도 조작이 가능하다.
모달창: 기존의 브라우저 페이지 위에 레이어를 까는 것입니다. 모달창을 띄웠을 때는 부모의 페이지를 조작 할 수 없다.
둘다 부모의 정보를 자식에게 줄 수도, 자식의 정보를 부모에게 전달 할 수도 있다.
오늘은 우선 간단하게 팝업하는 것만 해보았습니다.
목표]

버튼 클릭시 간단하게 팝업이 뜨는 모습입니다.
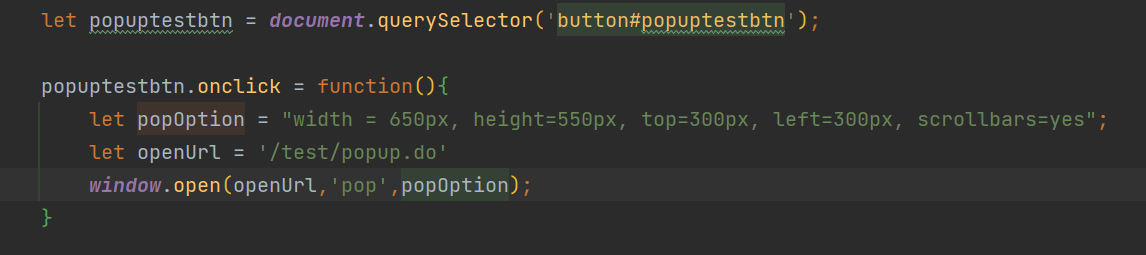
사용 메소드 : window.open();
https://developer.mozilla.org/ko/docs/Web/API/Window/open
Window.open() - Web API | MDN
Window 인터페이스인 open() 메써드는 명시된 리소스를 명시된 이름으로 브라우징 컨텍스트(윈도우, <iframe> 또는 탭)에 로드한다. 이름이 없다면 새 윈도우가 열리고 이 윈도우의 브라우징 컨텍
developer.mozilla.org

버튼 클릭시 popOption 으로 지정한 너비 높이를 가지고
지정한 url의 파일을 열게 됩니다.
var window = window.open(url, windowName, [windowFeatures]);스프링에서는 url은 RequestMapping 을 이용해서 연결합니다.
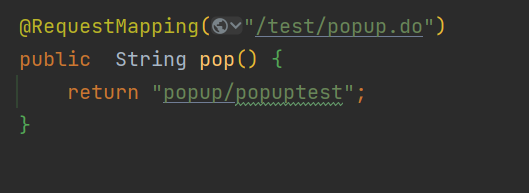
간단하게 url을 넘겨주는 controller를 만든뒤

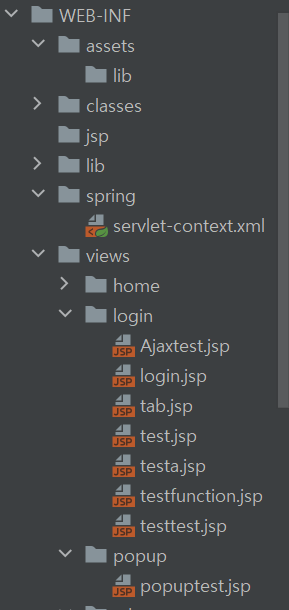
경로는 다음과 같습니다.

간단하게 구현이 가능합니다.
다음에는 모달팝업과 부모의 정보를 자식에게 AJax 통신으로 전달하는것을 해보겠습니다.
728x90
반응형