2022. 5. 31. 15:06ㆍ[프론트엔드]_/[Javascript]_ES6
클로저 : 함수가 선언 되었을 때의 렉시컬 환경
클로저를 이해하기 전에 먼저 스코프의 개념에 대해 알아야 합니다.
스코프는 함수를 호출 할 때 정해지는 것이 아니라 어디에 선언되었는지에 따라 나뉘게 됩니다.
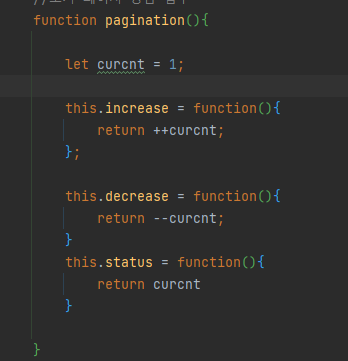
코드를 보면서 이해해 보겠습니다.

pagination 이라는 함수 안에 increase, decrease , status 라는 3가지 내부 함수가 선언되어 있습니다.
내부함수 입장에서 바라보면, pagination 함수는 외부함수 입니다.
함수가 실행되었을 때 관점에서 바라보면,
1] 내부함수가 호출된다. -> 해당 컨텍스트가 실행 컨텍스트 스택에 쌓임
2] 변수 객체, 스코프 체인, this 객체가 결정
3] 스코프 체인이 바인딩 될 때 전역 스코프 -> pagination 스코프 -> 자기 자신을 가리키는 활성 객체를 순차적으로 바인딩
4] 바인딩 된 스코프 = 렉시컬 스코프
렉시컬 스코프 = 즉 내부 함수가 선언된 곳을 기준으로 외부함수의 스코프
pagination 안의 curcnt 라는 변수는 내부 변수가 호출 될 때 전역변수가 된다. 라고 이해하였습니다.
사용이유 : 전역변수의 노출을 최대한 줄이면서, 전역변수의 역활을 수행하기 위해서 사용하였습니다.
자세한 내용은 다음 블로그 참고:
https://poiemaweb.com/js-closure
Closure | PoiemaWeb
클로저(closure)는 자바스크립트에서 중요한 개념 중 하나로 자바스크립트에 관심을 가지고 있다면 한번쯤은 들어보았을 내용이다. execution context에 대한 사전 지식이 있으면 이해하기 어렵지 않
poiemaweb.com
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [코드 리뷰]_메뉴 목록, 게시 글 목록 생성시 (0) | 2022.07.01 |
|---|---|
| [Timer 구현]_setInterval, setTimeout 이용한 스케쥴링 (0) | 2022.06.09 |
| [new Date]_날자 함수 Date() 정리 (0) | 2022.05.26 |
| [Window.history]_history.back() 감지 함수 (0) | 2022.05.26 |
| [이벤트 위임]_ul li 이벤트 위임. (0) | 2022.05.24 |