2022. 7. 4. 14:46ㆍ[오픈소스_라이브러리]/[Moment.js]
Moment.js 라이브러리란?
자바스크립트 날짜관련 라이브러리 중 가장 많이 사용했었던 라이브러리 입니다.
너무 큰 사이즈 차지 등의 문제로 더이상 업데이트는 하지 않는 라이브러리 입니다.
하지만 오래된 프로젝트, 혹은 간간히 사용되기 때문에 정리해 보았습니다.
공식 사이트:https://momentjs.com/
Moment.js | Home
Format Dates moment().format('MMMM Do YYYY, h:mm:ss a'); moment().format('dddd'); moment().format("MMM Do YY"); moment().format('YYYY [escaped] YYYY'); moment().format(); Relative Time moment("20111031", "YYYYMMDD").fromNow(); moment("20120620", "YYYYMMDD"
momentjs.com
사용목적
Date() 객체를 쉽게 사용하고, 데이터 포맷 형식 등을 쉽게 변경하고 사용하기 위함.
설치
공식사이트에서 moment.js 다운로드 클릭

마우스 우클릭-> 다른이름으로 저장 -> 프로젝트 resource 와 같은 부분에 저장후 script 로 불러와서 사용

<script>
<script type="text/javascript" src="/resources/js/moment.min.js"></script>
와 같이 사용
예제
선언, format 지정

moment(); 를 이용해서 호출 이 될 때의 기준으로 date를 가져옵니다.
format() 을 이용하여 원하는 형식의 date 형식을 추출합니다.
날자 더하기, 빼기

더하기 : add()
뺴기 : subtract()
첫번째 파라미터 : 계산할 수치
두번째 파라미터: 비교할 날자
두번째 파라미터는 앞글자만 적어도 인식합니다.
ex) day -> d, years -> y
비교 (요소 비교 , 년, 달, 일, ...)

비교할 대상이 있고, (비교할 날자 형식 객체)
diff() 메소드를 사용해서 비교합니다.
첫번째 파라미터: 비교할 날자 형식 객체
두번째 파라미터: 비교할 날자
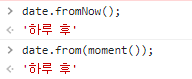
비교 (지금)

fromNow() 메소드를 사용해서 비교할 수 있고,
from() 메소드를 사용해서 비교할 수도 있습니다.
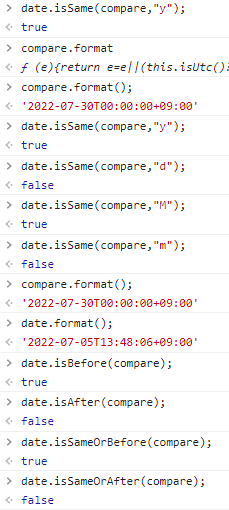
비교 ( = , < , > , <= , >= )

isSame() -> 비교할 객체와 비교할 대상이 같은지에 대한 여부 반환
첫번째 파라미터 : 비교할 날자 형식 객체
두번째 파라미터 : 비교할 대상
return : boolean
isBefore() -> 비교할 객체와 비교했을때, 이전의 날자인지에 대한 여부 반환
첫번째 파라미터 : 비교할 날자 형식 객체
return : boolean
isSameBefore() -> 비교할 객체와 비교했을때, 이전의 날자이거나 같은지에 대한 여부 반환
첫번째 파라미터 : 비교할 날자 형식 객체
return : boolean
isAfter() -> 비교할 객체와 비교했을때, 이후의 날자인지에 대한 여부 반환
첫번째 파라미터 : 비교할 날자 형식 객체
return : boolean
isSameAfter() -> 비교할 객체와 비교했을때, 이후의 날자이거나 같은지에 대한 여부 반환
첫번째 파라미터 : 비교할 moment객체
return : boolean
비교 ( 사이의 값 )

isBetween() -> 비교할 객체와 비교할 대상이 같은지에 대한 여부 반환
첫번째 파라미터 : 비교할 시작 날자 객체
두번째 파라미터 : 비교할 마지막 날자 객체
return : boolean
이렇게 간단한 예제와 함께 moment.js를 알아보았습니다.
감사합니다.
'[오픈소스_라이브러리] > [Moment.js]' 카테고리의 다른 글
| [Moment.js]_선택한 달의 평일, 주말 수 구하기 (0) | 2022.07.26 |
|---|