2022. 1. 9. 16:32ㆍ[프론트엔드]_/[Javascript]_ES6
DOM 용어]
DOM -> document Object Model
BOM - > Browser Object Model
jQuery는 실무에서 가장많이 사용하는 자바스크립트 DOM 작업을 좀 더 쉽게 처리할 수 있또록 도와주는 라이브러리
웹 브라우저 관점]
W3C DOM- 과 브라우저 DOM
dom 은 정의부분과 구현부분으로 나누어진다.
정의부분은 W3C 에서 규칙,규약을 명시하는 문서
실제로 동작하는 구현 소스코드는 IE, Chrome, Firefox, Safari 업체가 구현한다.
html 문서-> dom 객체가 된다 (Parsing 단계) -> DOM 객체를 가지고 브라우저는 화면을 만든다.
클래스의 인스턴스(객체) 를 만들게 되고 이를 개발자들이 접근해서 사용하게 된다.
DOM - Node]
html의 가장 작은 단위
dom 객체가 생성되는 순서는 - HTMLDocument 클래스의 객체를 생성하고 이후 생성되는 모든 DOM 객체는 HTMLDocument 객체의 자식 객체로 만든다.
핵심 DOM 객체]
1. 노드 : 노드 객체에는 노드를 다루는 기본 기능과 프로퍼티르 제공한다.
2. Document : 여러가지 노드를 생성하고 싶다면 사용한다 -> 팩토리 메서드로 구성되어 있다.
3. Element : HTML, XML 태그 요소의 기본 기능과 프로퍼티를 제공한다.
4. HTMLDocument : Document 객체를 확장 - >body가 이 객체의 프로퍼티
5.HTMLElement : Element 객체를 상속 -> id, calssName, style 등이 해당
6. text
7. attribute
노드객체 -> 가장 기본적인 프로퍼티와 메소드가 정의.
노드 인터페이스를 구현한 객체
노드객체에서 제공하는 기능을 이용하면 노드 타입을 파악하거나 부모, 형제 그리고 자식 노드를 알아내서 접근하거나 추가 삭제 교체 가능
노드 객체는 DOM 객체 가운데 가장 최상위 객체 -> 모든 하위 노드 객체들이 상속받는 객체
-> 자바에서의 Object 클래스를 상속받는것과 똑같은 것 -> 객체지향 개념
Element 객체
노드를 상속받아 노드의 한 종류이며 Element 인터페이스를 구현한 객체
노드의 모든것을 사용 가능. 추가적으로 HTML 과 XML 태그 노드를 조작하기 위한 프로퍼티와 메소드를 포함하고 있다.
-> 주요 기능은 설정,이벤트 추가, 삭제 발생시키는 기능이다.
HTMLElement 객체
HTML 문서에만 있는 노드를 통합해서 부르는 말 -> HTML 전용
- Element를 상속 id나 className프로퍼티가 정의되어 있다.
Document 객체
Element 노드와 이벤트 , 속성 노드 , 텍스트 노드 등의 노드를 생성하는 팩토리 기능이 있다.
id, className tagName 으로 특정 노드를 찾는 기능, 여기에 이벤트를 등록시키고 이벤트 모델기능까지 갖춘 객체
HTMLDocument 객체
HTML 문서 전용 Document 객체
페이지에 작성된 태그와 일대일 로 매칭되는 모든 노드 객체를 가지고 있는 객체.
--실습--
코드]
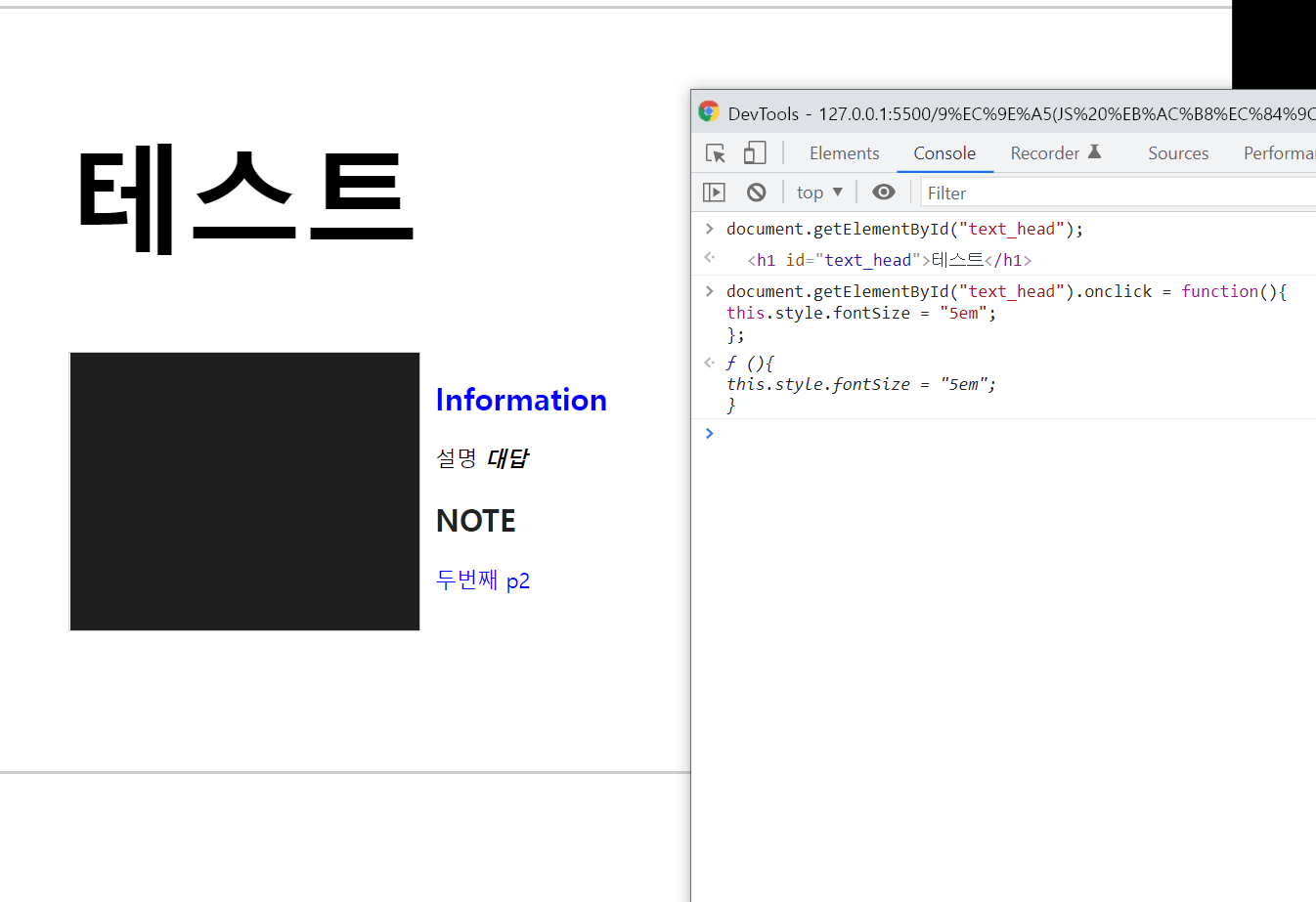
getElementById -> 해당 "" 안의 id를 가진 값을 반환한다.

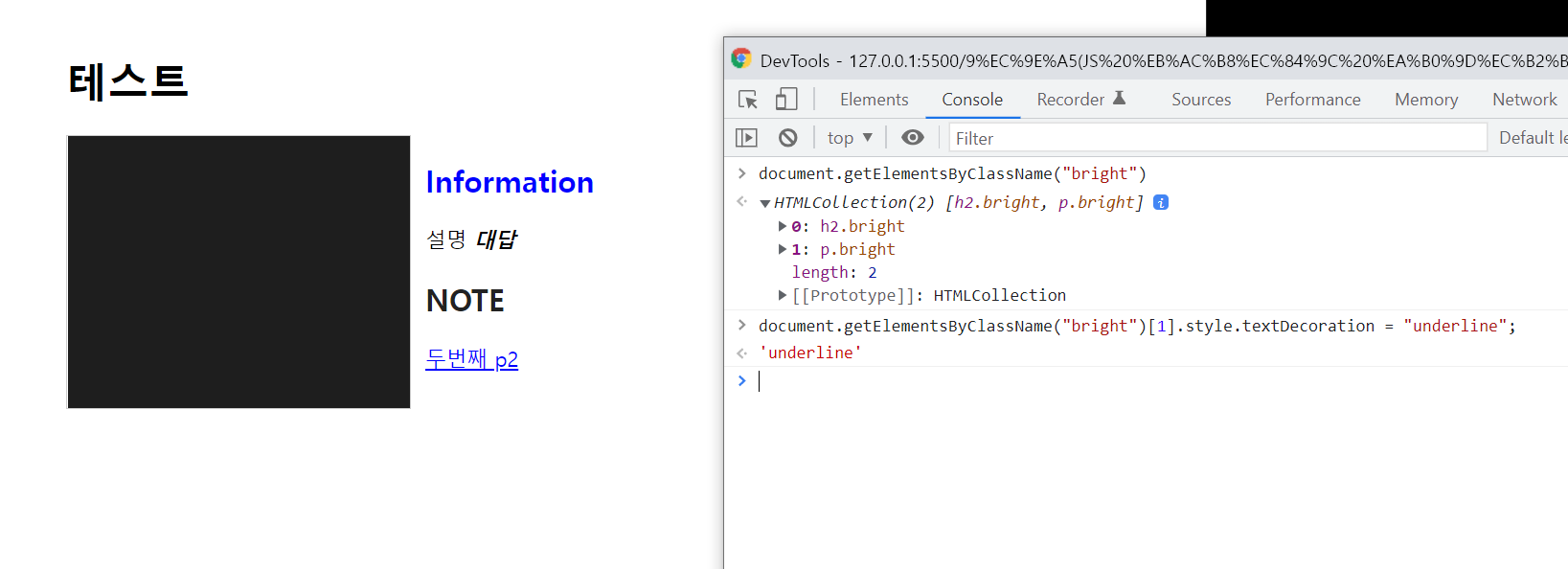
getElementsByClassName -> bright 라는 클래스를 가진 값들을 반환한다
2개일 경우 다음과 같이 HTMLCollection으로 반환한다 접근 방법은 배열 index 접근하듯이 하면 된다.

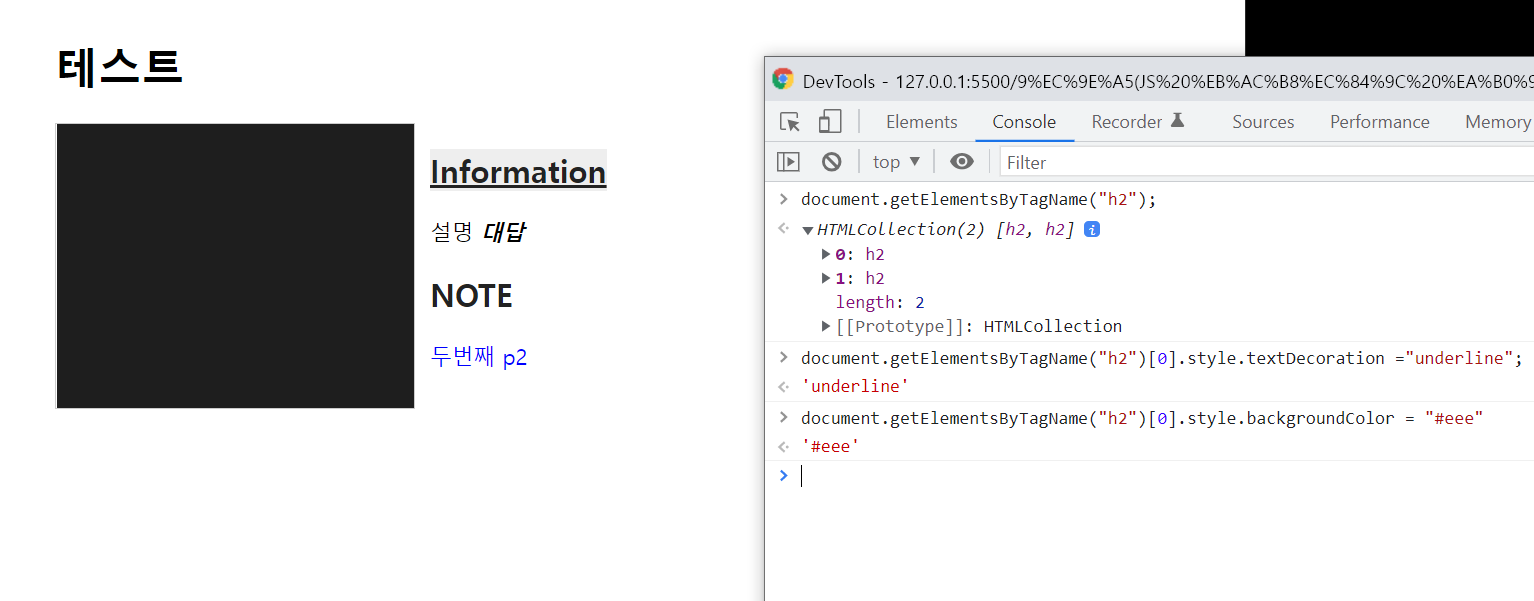
getElementByTagName -> 해당 Tag를 가진 값들을 반환한다.
같은 요소가 많을 경우 getElementByClassName 과 같이 HTMLCollection으로 반환하며 index 넘버로 접근한다.

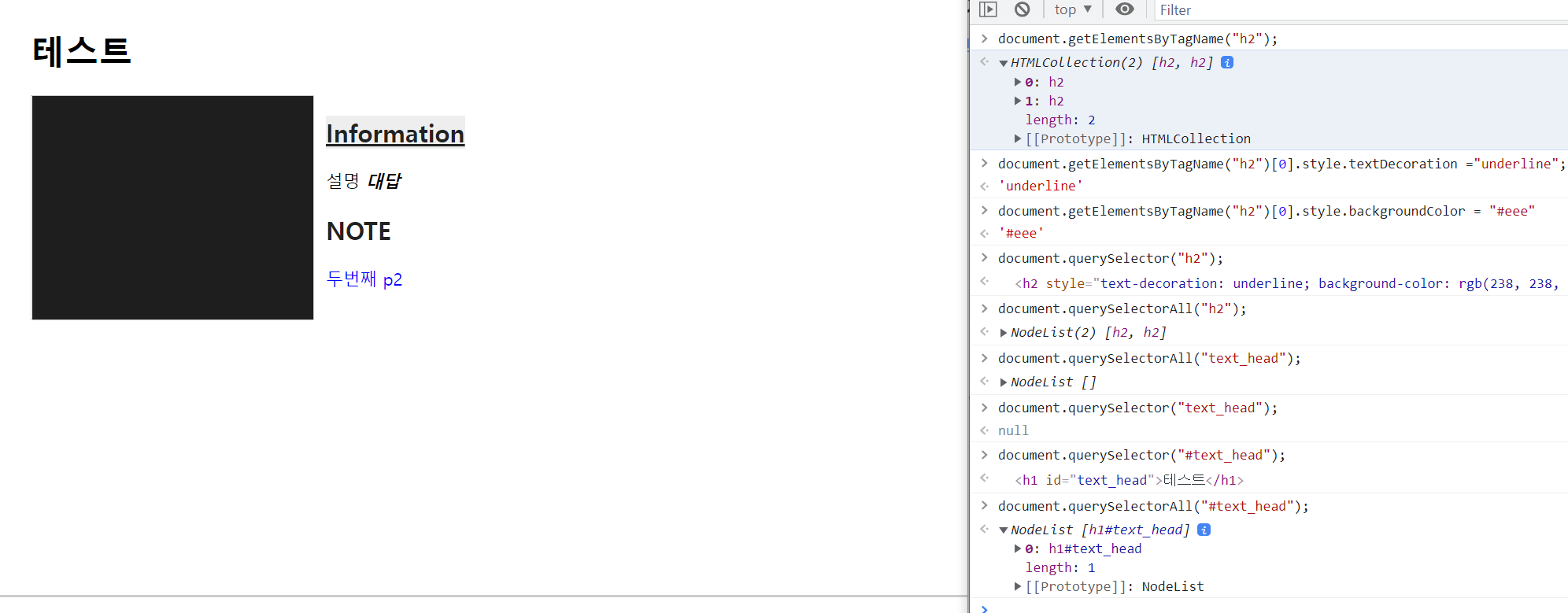
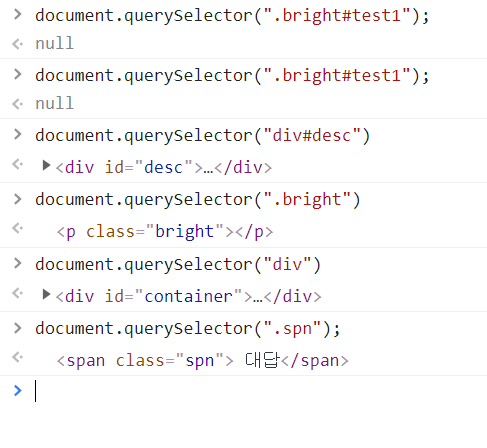
querySelector, querySelectorAll -> 해당 id를 가진 값들을 반환한다. 단 queryselector의 경우 고유 아이디를 가진 한가지의 값을 반환하며 (같을 경우 최상단의 값을 반환) all의 경우 NodeList 값으로 반환 -> index 접근 가능
id 뿐 만 아니라 tag로도 class로도 접근이 가능하다 형식이 조금 다르다.

class에 접근시에는 .을 이용하고
id에 접근하려면 # 를 이용하고
dom안의 id를 접근하려면 div#desc의 형식으로 접근하고
단순 dom에 접근하려면 (queryselector은 최상단의 것만) "" 안에 태그를 적으면 접근이 가능하다.

그럼 elementbyid와 queryselector의 차이점은 무엇인가
id 선택자가 있는 경우 접근 -> queryselector , getelementbyid 둘다 사용 가능
element는 dom의 요소 노드 까지만 접근 가능하다. -> getelementbyid
queryselector의 경우 #혹은 . 을 함으로써 요소노드 뿐 만 아니라 text 노드나 속성까지도 접근이 가능하다.
즉 js에서 웹 요소 정도를 변경하는것이면 element를 사용하면 되고
요소의 text 혹은 속성을 변경 시, 새로운 노드 추가, 삭제시는 queryselector , quertselectorall 을 사용한다.
사실 개발에서는 queryselector 을 자주 사용하게 된다.
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [Oracle_DB]_설치 (0) | 2022.01.12 |
|---|---|
| [Fetch_API]_API 명세와 맞추기 연습 (0) | 2022.01.12 |
| [WEB 개발]_container를 사용 시 유의할 점 (0) | 2022.01.06 |
| [for_each, for_in, for_of]_반복을 시키기 위한 함수, 반복문 (0) | 2022.01.06 |
| [Object.assign]_ES6 병합함수 (0) | 2022.01.06 |