2022. 1. 20. 17:12ㆍ카테고리 없음
$Load() 함수 : Ajax 와 같은 통신을 통해 서버로부터 데이터를 불러와 선택된 요소에 넣는 jQuery 입니다.
문법 : $(선택자).load(URL, data, callback 함수);
url : 불러올 주소
data : 요청에 사용할 데이터
callback 함수 : 요청에 대한 응답을 처리할 콜백함수
url 에서 #를 이용해 불러온 문서에서 해당 tagid를 가진 부분만 선택적으로 불러올 수도 있습니다.

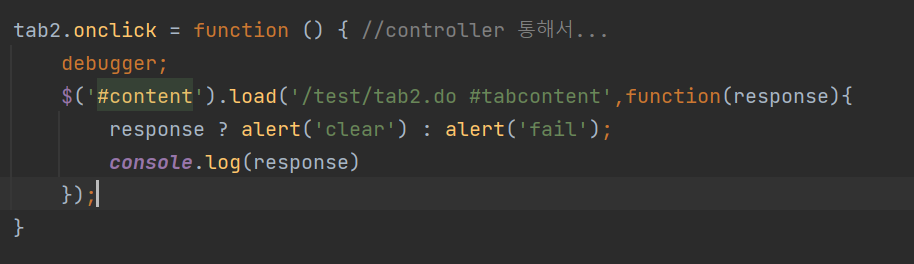
버튼 2에클릭시 함수를 달고 그 안에 load를 사용하였습니다.

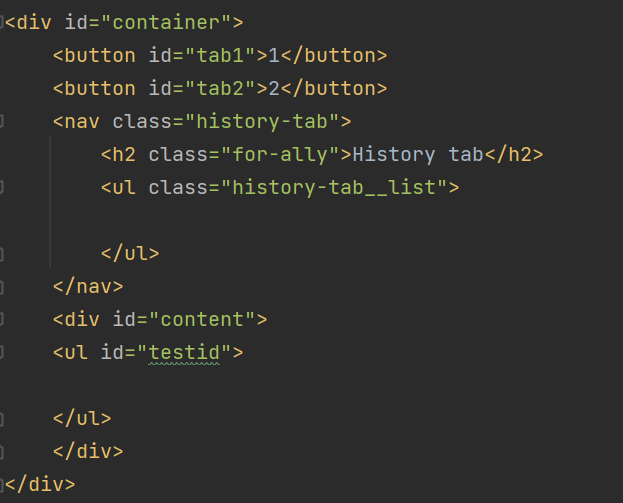
#content로 content 라는 아이디를 가지는 div를 대상으로 불러올 것입니다.

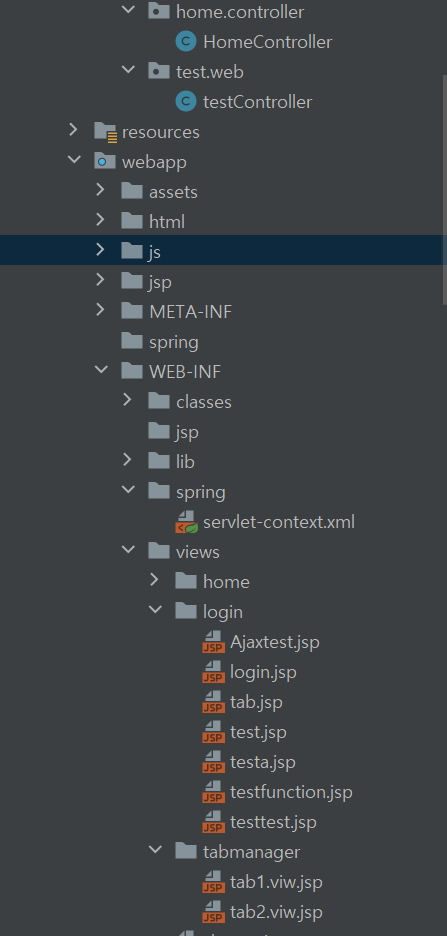
불러올 파일은 tabmanager 아래의 tab2.viw.jsp 입니다.
load 뒤에 url 부분에 바로 상대경로던 절대경로던 바로 url를 넣으면 작동을 안하고 404 error를 뿜게 됩니다.
왜냐하면 spring 환경에서는 controller를 통해 접근하기 때문입니다.

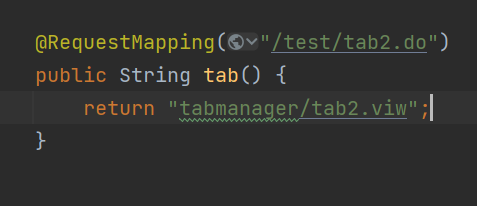
저번에 했던 방식으로 RequestMapping url 이 load에서 호출한 url 주소가 되겠습니다.
저번에는 받아온 값을 검증하고, 변경했다면 이번에는 해당 파일명으로 바로 return 시켜버립니다.
.jsp는 생략해도 좋습니다.
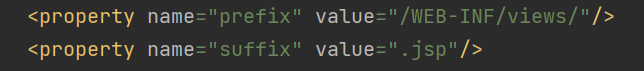
여기서 중요한 점은 spring 환경마다 다르겠지만 prepix를 설정하셨으면 prefix를 기준으로 경로를 붙여서 return해주시면 됩니다.

저는 views부터 시작하기때문에 해당 경로를 작성하면 정상적으로 파일을 불러오게 됩니다.

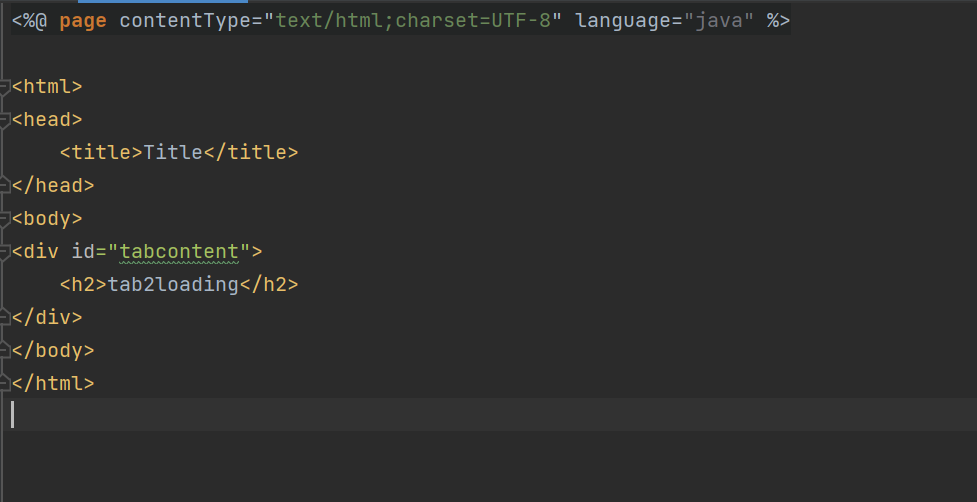
해당 파일에서 선택자로 #tabcontent를 가져오기 때문에 div부분만 가져오게 됩니다.
결과는 다음과 같습니다.