2022. 1. 23. 15:59ㆍ[프론트엔드]_/[JQuery]_
JQuery
자바스크립트로 만들어진 라이브러리. DOM 작업을 쉽게 할 수 있게 해줍니다.
JQuery는 메소드를 가지고 있는 클래스 -> 프로토타입 방식
그 중에서도 크로스 브라우징 라이브러리 라는 특성이 코드의 라인을 줄여줍니다.
크로스 브라우징 라이브러리 : 웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 출력되게 하는 라이브러리
크로스 브라우징 라이브러리가 아니라면, 브라우저 마다 기능을 나눠서 추가해줘야한다.. ex) IE7 이전에는 attachEvent 를 사용하였다.
순기능
자바스크립트 DOM 기능
Ajax 를 손쉽게
플러그인이 많다
효과 : 애니메이션 효과
간단한 예시와 실습
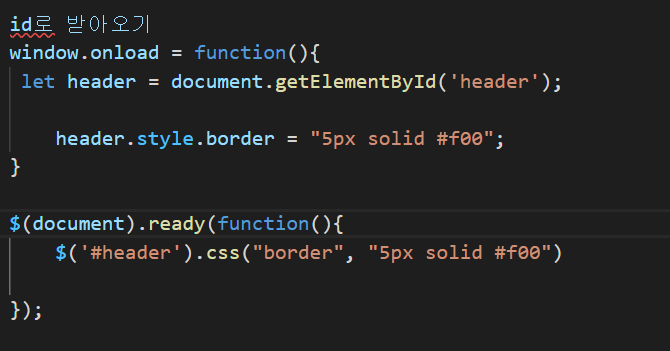
1번] id 요소의 값 수정하기

페이지가 로딩되고 (html과 같은 정적 요소) 이후 script에서 onload를 사용해서 기능을 동적으로 추가했다면
JQuery 에서는 $ : 선택자 를 이용해서 ready라는 함수를 이용해서 시작할 수 있다.
$는 JQuery에서 사용하는 넓은 의미의 선택자 이며 이를 이용해서 jquery를 불러온다.
css 라는 함수를 이용해서 간단하게 파라미터 형식으로 요소와 값을 전달할 수 있다.
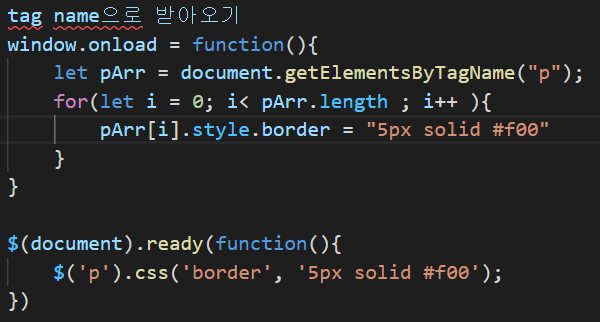
2번] tag 요소의 값 수정하기

js에서는 해당 tag 이름을 가진 요소가 많을 때 이를 element 객체로 받아온다. 따라서 배열index 순회를 해야하는데, JQuery는 그럴 필요가 없다.
3번] div의 자식 중 선택자를 선택하여 변경하기

위와같이 복잡한 조건일 수록 JQuery의 선택자의 능력이 돋보입니다.
js에서는 순회하면서 요소를 찾고 부모의 tagName을 찾아서 비교하는 반면
JQuery에서는 div의 자식 중. p태그이며 . 을 이용해 class 이름을 바로 찾아서 선택하는 모습을 보여줍니다.
4] 크로스 브라우징 처리하기

앞서 설명한 크로스 브라우징 처리입니다.
개발 시 사용자가 무슨 브라우저로 실행 할 지 모르기 때문에 개발자는 모든 경우의 수에 대해 코딩하게 됩니다.
JQuery는 그런 경우의 수를 생각하지 않아도 되는 장점이 있습니다.
5] 애니메이션 효과 주기
js로 애니메이션 효과를 주려면 timer 를 사용해서 해결하는데 JQuery에는 기본적으로 제공하는 애니메이션 함수가 있습니다.

자바스크립트로는 timer를 이용해서 setInterval 함수로 딜래이를 주면서 style값을 변경하여서 애니메이션 효과를 "흉내" 내는 것이고
JQuery에는 기본적으로 내장되어있는 animate 함수를 이용해서 left를 460까지 이동시키게 한 것입니다.
문법:
.animate( properties [, duration ] [, easing ] [, complete ] )duration
애니메이션 효과를 완료할 때까지 걸리는 시간입니다. 단위는 1/1000초, 기본값은 400입니다.
fast나 slow로 정할 수 있습니다. fast는 200, slow는 600에 해당합니다.
easing
애니메이션 효과의 방식을 정합니다.
swing과 linear이 가능하며, 기본값은 swing입니다.
complete
요소가 사라진 후 수행할 작업을 정합니다.
이처럼 JQuery를 사용하게 되면 눈에 띄게 line을 줄일 수 있어 많은 사람들이 사용합니다.
이번에는 간단하게 JQuery를 사용하는 이유를 알아보았습니다.
다음에는 실습을 더 해보도록 하겠습니다.
'[프론트엔드]_ > [JQuery]_' 카테고리의 다른 글
| [$.ajax]_ajax 통신 중단, + 마지막 요청만 받아서 수행하기 (0) | 2022.07.01 |
|---|---|
| [JQuery]_validate 검증 플러그인 (0) | 2022.05.26 |
| [JQuery]_자주 사용한 노드 탐색 종류 (0) | 2022.05.17 |
| [JQuery]_자주 사용하는 선택자 (0) | 2022.03.03 |
| [JQuery]_개념, 사용한 함수 정리 1번 (0) | 2021.12.29 |