[포트폴리오 페이지]_9단계_CRUD 게시판 구현_(feat.목록 조회기능 구현)
2022. 4. 3. 18:12ㆍ[Spring]_/[Spring]_포트폴리오 페이지 만들기
728x90
반응형
[환경]
개발툴 : IntelliJ
DB : oracle
프레임워크 : spring , mybatis
----
개발 목표 : 오라클 디비를 이용해서 게시판 CRUD 중 R(read) 만들기
[완료 화면]

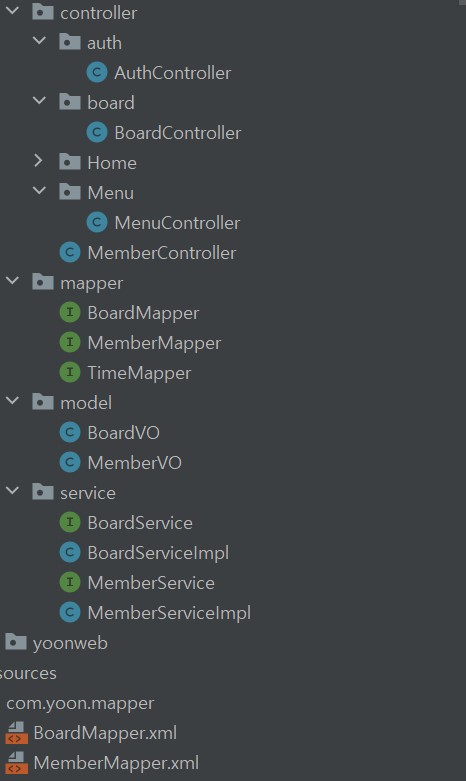
[디렉토리]

[설명]
board에 관한 controller 와 VO 객체 (DTO 로 해도 무방함) Serivce, mapper 부분 파일 생성.
1. jsp 파일
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style>
.board{
width: 100%;
}
</style>
</head>
<body>
<div id="content">
<div id="contentwrap">
<h2>CRUD</h2>
<button class="regi">등록</button>
<table border="1" class="board">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>작성일자</th>
<th>조회수</th>
</tr>
</thead>
<tbody id="table">
</tbody>
<!-- forEach 문은 리스트 객체 타입을 꺼낼때 많이 활용된다. -->
</table>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
let regibtn = document.querySelector('.regi');
regibtn.onclick = function(){
$('#main_content').load("/regi/loader",function(){
});
}
fetch('/board/search.do',{
method: "POST",
headers: {
'content-type' : 'application/json'
},
body: JSON.stringify({
})
}).then(res=> res.json())
.then(data =>{
// let tc = new Array();
let html = '';
// tc.push(data);
data.forEach(function(value){
console.log(value);
html += '<tr>';
html += '<td>'+value.bno+'</td>';
html += '<td>'+value.title+'</td>';
html += '<td>'+value.writer+'</td>';
html += '<td>'+value.regdate+'</td>';
html += '<td>'+value.viewcnt+'</td>';
html += '</tr>';
});
$('#table').empty()
$('#table').append(html)
});
});
</script>fetch 를 사용하여 controller 호출하며,
응답받은 데이터는 list 구조로 이루어져 있으며 그 ArrayList 구조를 forEach를 사용하여 각각의 index 순회를 하며 html 태그를 만들고 해당하는 데이터를 td 안에 넣고 이를 append 를 이용해서 tablebody에 붙인다.
응답받은 데이터를 콜솔에 띄운 화면]

Controller 부분]
@Autowired
private BoardService boardService;
@RequestMapping(value = "/board/search.do")
@ResponseBody
public String boardSearchPOST() throws Exception{
System.out.println(" board 조회시작= ");
List list = boardService.boardSearch();
System.out.println("list = " + list);
System.out.println(" board 조회끝= ");
String json = new Gson().toJson(list);
System.out.println("json = " + json);
return json;
}
해당 코드에서는 url 호출을 받으면 전달받은 값은 없으며, service에 선언된 boardSearch를 실행한다.
그 값을 다시 json으로 변환하여 retrun 한다
Service]
public interface BoardService {
public List<BoardVO> boardSearch() throws Exception;
public void boardWrite(BoardVO boardVO) throws Exception;
public int serchbno()throws Exception;
}
ServiceImpl]
@Override
public List<BoardVO> boardSearch() throws Exception {
return boardmapper.boardSearch();
}BoardMapper]
@Mapper
public interface BoardMapper {
List<BoardVO> boardSearch();
void boardWrite(BoardVO boardVO);
int searchbno();
}BoardMapper.xml]
<select id="boardSearch" resultType="com.yoon.model.BoardVO">
select bno,title,writer,regdate,viewcnt
from board order by bno desc
</select>해당 쿼리를 실행하고 그 응답을 BoardVO에 선언된 양식의 list 형식으로 반환한다.
감사합니다.
728x90
반응형
'[Spring]_ > [Spring]_포트폴리오 페이지 만들기' 카테고리의 다른 글
| [포트폴리오 페이지]_8단계_로그인 기능구현_(feat.oracleDB) (0) | 2022.04.03 |
|---|---|
| [포트폴리오 페이지]_10단계_CRUD 게시판 구현_(feat.등록기능 구현) (0) | 2022.04.03 |
| [포트폴리오 페이지]_7단계_회원가입 구현(feat.oracle) (0) | 2022.03.31 |
| [포트폴리오 페이지]_5단계_db에 데이터 집어넣기 (0) | 2022.03.10 |
| [포트폴리오 페이지]_4단계 Spring 생태계 이해 (0) | 2022.03.10 |