2022. 4. 26. 15:21ㆍ[Spring]_/[Spring]_포트폴리오 페이지 만들기
[환경]
개발툴 : IntelliJ
DB : oracle
프레임워크 : spring , mybatis
사용 언어 : ES6, Java , Html5 , CSS
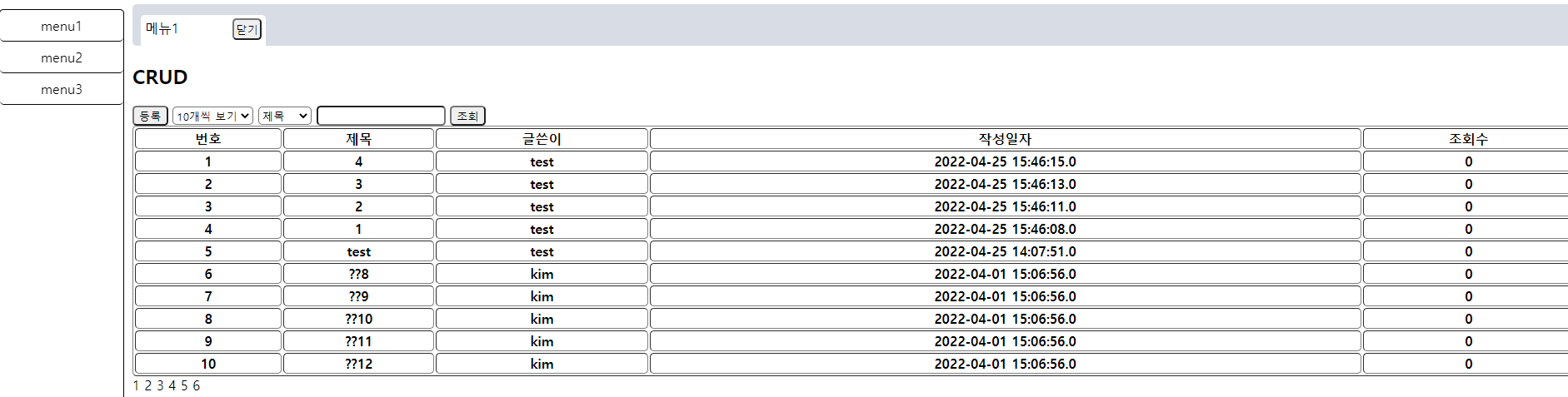
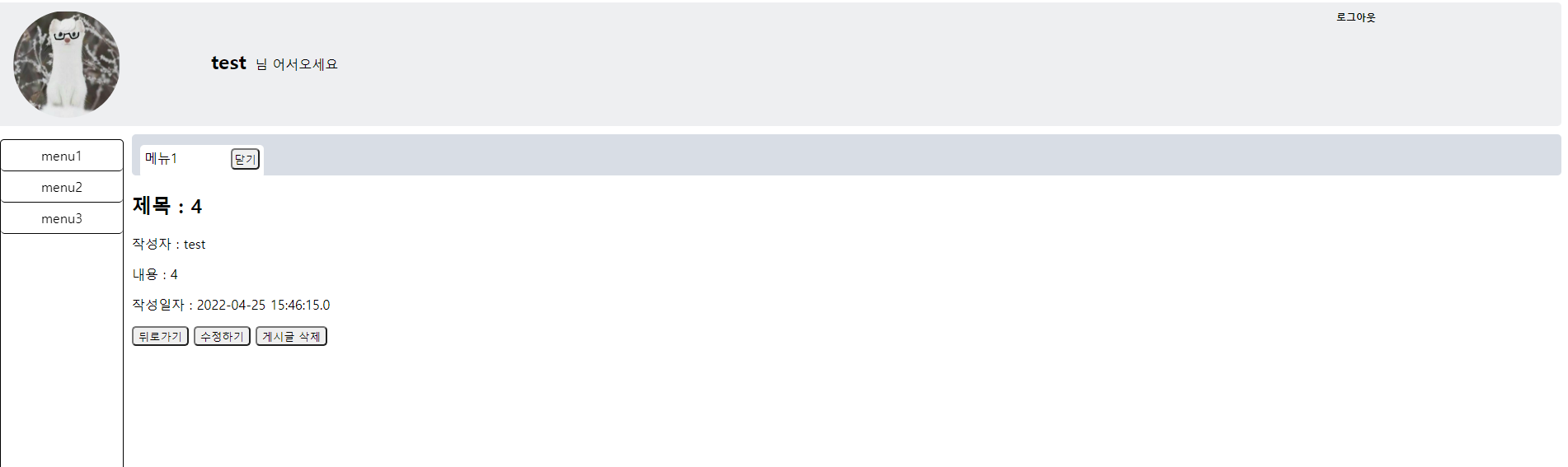
완성 화면]



개발 목표 : SPA 로 구현한 게시판에서 row Read 후 한단계 더 Depth 으로 수정하기 페이지구현,
뒤로가기 버튼 클릭시 이전 정보 보이게 구현 & 작성자가 아닐 경우 삭제, 수정 버튼 안보이게 구현
1] 게시글 상세정보 jsp 소스코드
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<div id="contentwrap2">
<h2> 제목 : <span class="title">${title}</span></h2>
<p> 작성자 : <span class="writer">${writer}</span> </p>
<p> 내용 : <span class="boardcontent">${content}</span> </p>
<p>작성일자 : <span class="date">${regdate}</span> </p>
<button class="backbtn">뒤로가기</button>
<button class="updatebtn" style="display: none">수정하기</button>
<button class="rmbtn" style="display: none">게시글 삭제</button>
</div>
</body>
</html>
<script src='/js/jquery-3.6.0.min.js?ver=1'></script>
<script>
$(document).ready(function(){
let $localstorage = $commons.storage.g_variable;
let writercheck = "${writer}";
let bno = "${bno}";
let rmbtn = document.querySelector('.rmbtn');
let backbtn = document.querySelector('.backbtn');
let $history = $commons.history;
let changecontent =document.querySelector('#content');
let $common = $commons.history
let upbtn = document.querySelector('.updatebtn');
// authcheck
if( writercheck === $localstorage.getValue("loginUser")){
rmbtn.style.display = '';
upbtn.style.display = '';
}
//수정
upbtn.onclick = function(){
//history set
let historycontent = document.querySelector('#contentwrap2');
let id = _commons().util.random();
$history.sethistory("/board/updateboard.do",historycontent,id);
let url = "/board/updateboard.do";
let date = "${regdate}";
let json ={
title : "${title}",
content : "${content}",
regdate : date.toString(),
bno : "${bno}"
}
$('#content').load(url,json,function(){
})
}
rmbtn.onclick = function(){
fetch('/board/remove.do',{
method : "POST",
headers : {
'content-type' : 'application/json'
},
body :JSON.stringify({
bno: bno
})
}).then(res => res.json());
$common.deletehistory("/board/selectboarddetail.do");
let url = 'menu/menu1.do'
$('#main_content').load(url,function(){
});
}
backbtn.onclick = function(){
let link = $history.gethistory("/board/selectboarddetail.do");
let oldElement = document.querySelector('div#contentwrap2');
changecontent.replaceChild(link.content,oldElement);
}
});
</script>저번 Read 포스팅과 다른점은 삭제버튼 이벤트가 생성된 것입니다.
2-1] 삭제버튼 이벤트
rmbtn.onclick = function(){
fetch('/board/remove.do',{
method : "POST",
headers : {
'content-type' : 'application/json'
},
body :JSON.stringify({
bno: bno
})
}).then(res => res.json());
$common.deletehistory("/board/selectboarddetail.do");
let url = 'menu/menu1.do'
$('#main_content').load(url,function(){
});
}해당 버튼 클릭시
fetch 를 통해 해당 url 이 매핑된 컨트롤러에
bno ( 게시글의 고유 key 번호) 를 전달합니다.
통신이 끝날 경우 목록 -> 상세정보로 넘어올때 저장한 history 를 삭제하고
게시글 전체 element에 menu1을 다시 로딩해 옵니다.
2-2] Controller
@RequestMapping("/board/remove.do")
@ResponseBody
public void removeBoard(@RequestBody Map<String, String> map) throws Exception{
String stringbno = map.get("bno");
Integer bno = Integer.parseInt(stringbno);
boardService.boardRemove(bno);
}삭제도 마찬가지로 반환할 값이 필요가 없어 void 로 지정하였습니다.
받아온 json 을 key 와 value 로 나누고 이를 service 에 전달합니다.
※service, serviceImpl , BoardMapper 생략
2-3] Mapper.xml
<delete id="boardRemove">
delete
from board
where bno = #{bno}
</delete>bno 와 일치하는 값을 board 테이블에서 삭제하는 쿼리입니다. 반환값은 없습니다.
아주 간단하게 삭제를 구현하였습니다.
CRUD 비하인드]
CRUD 중 RUD 는 한번에 하고 한번에 포스팅을 하고 있습니다.
원래는 bno 기준으로 모든것을 관리하고 쿼리를 보냈는데,
삭제 기능 구현시 bno (고유 key값) 으로 삭제하니 문제가 있었습니다.
기존에는 bno를 기준으로 번호를 매기고 화면에도 보여주었는데, 이렇게 하니 1~50개의 글 중 가운데의 글 삭제시
페이징 처리도 문제가 생기고, 게시글 순서도 구멍이 나는 오류가 발생했습니다.
구글링 결과 OracleDB 에서 제공하는 ROWNUM 이라는 개념을 알고 이를 적용하니
js 에서 복잡하게 하던 작업도 쿼리로 해결해 그나마 조금 코드량이 줄어들었습니다.
JS 공부도 중요하지만 Query를 잘 짜면 JS 를 좀 안쓰고 코딩을 할 수 있겠다는 생각이 들었습니다.
CRUD 구현 이후로는
OracleDB 연동시 한국어 깨짐현상 수정 및 HTML,CSS 디테일 작업을 하고
파일 업로드 다운로드 기능을 추가 해 볼 생각입니다.
menu2 에는 JS 로 크롤링을 해볼 생각이며,
menu3은 다른 API 적용을 해볼 생각입니다.
감사합니다.
'[Spring]_ > [Spring]_포트폴리오 페이지 만들기' 카테고리의 다른 글
| [포트폴리오 페이지]_19단계_게시판 심화_(파일 다운로드 2편) (0) | 2022.04.29 |
|---|---|
| [포트폴리오 페이지]_18단계_게시판 심화_(파일 업로드 1편) (0) | 2022.04.29 |
| [포트폴리오 페이지]_16단계_CRUD 게시판 구현_(Update 기능) (0) | 2022.04.26 |
| [포트폴리오 페이지]_15단계_CRUD 게시판 구현_(목록 Read 기능) (0) | 2022.04.26 |
| [포트폴리오 페이지]_14단계_CRUD 게시판 구현_(검색 기능) (0) | 2022.04.26 |