2021. 11. 27. 17:28ㆍ[프론트엔드]_/[Javascript]_ES6
공부 자료 : 드림코딩 by 엘리
개발 환경 : visual studio code
언어 : js
1.Object
오브젝트란 저번에 말한 것처럼 틀이 정해져 있다면 그안에 값을 지정해서 메모리에 올라가 동작하는 것을 말한다.

{} 안에 직접 지정하는 object literal 문법이 있고
생성자를 이용해서 만드는 object constructor 문법이 있다.

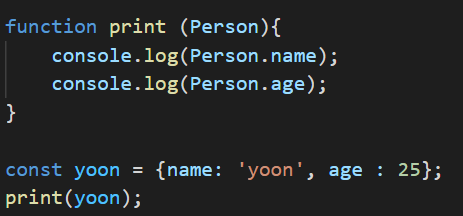
이처럼 yoon 이라는 object를 {}를 사용하여 생성하고 이를 Function 의 파라미터로 전달 할 수 있다.
자바스크립트는 동적으로 (Runtime) 동작하는 언어인데.
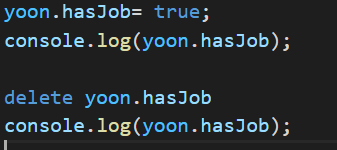
뒤늦게 하나의 property를 추가 할 수 있다.

이렇게 생성하고 지울 수 있지만 필드에서 유지보수를 할 때 힘들고 오류발생을 야기한다.
이 개념에서 가장 중요한 것은 Object는 key 와 value로 이루어진 집합체라는 것이다.
2. 계산된 Property
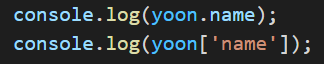
Object에서 해당 키에 해당하는 값을 참조하는 방법은 2가지가 있다.

yoon.name의 경우에는 해당하는 키의 값을 받아오고 싶을 때 사용한다.
yoon['name'] 의 경우 처럼 배열에서 받아오는 것처럼 가능하다. 정확하게 어떤 키가 필요한지 모를 때 사용하면 유용
단. Property는 String 값으로 해야한다.
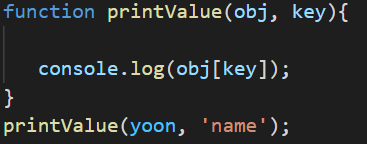
예시는 다음과 같다

여기에서 처럼 printValue 라는 함수는 obj와 key를 받는다.
yoon이라는 오브젝트와 'name' 이라는 string 값을 받아오게 되고,
yoon이라는 오브젝트의 key = 'name'을 찾아 호출하게 된다.
만약 console 안의 값이 obj.key 였다면 undefined를 띄우게 되는데
그 이유는 . 은 참조인데 yoon이란 오브젝트 안에는 key의 이름을 가진 키 는 없기 때문이다.
이러한 코드는 동적으로 받아올때 유용하다.
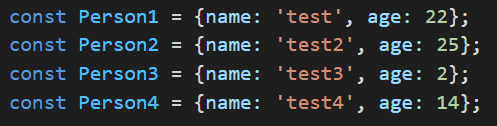
3. property value shorthand

위의 코드처럼 새로운 object를 만들 때마다 이런식으로 하게 되면 매우 번거롭다.
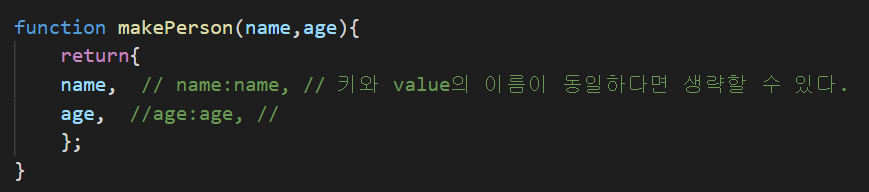
이럴 경우 makePerson과 같은 함수를 만들어서 값을 전달만 하도록 하면 유용하다.

makePerson의 경우 class와 같은 역활을 하는것을 알 수 있다. 즉 es6 전에 class 대용으로 많이 사용했다.
키와 value(파라미터로 받는 값)의 이름이 동일하다면 생략이 가능하다.
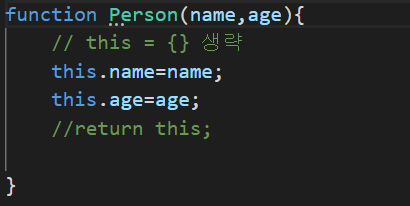
4. constructor Function
위에처럼 순수하게 object를 생성하는 함ㅅ우의 경우 앞에 대문자로 시작하게 만드는게 룰
또한 클래스에서 constructor를 생성 한 것처럼 한다.

기존 코드와 무엇이 다른가 하면,
constructor{} 의 항목을 생략하고
이러한 값을 리턴하는것도 생략하였다.
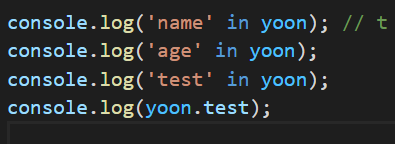
5. in Operator
키가 있는지 없는지 확인 할 수 있다. -> true 와 false 리턴

6. for ... in vs for ...of
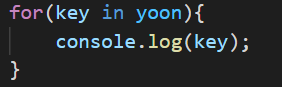
첫번째로 for in 의 경우

for 반복문을 돌면서 yoon안의 key 값들을 다 출력한다.
즉 yoon이라는 object가 가지고 있는 키들이 block을 돌 때마다 key 라는 지역변수에 할당이 되는 것
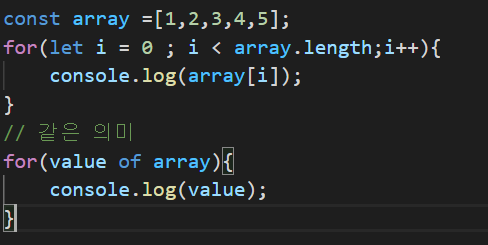
두번째로 for of 의 경우

예를 들어 배열을 선언하고 그 값들을 다 출력해볼 때는 for문을 귀찮게 다 써야한다.
이를 간단하게 도와주는것이 for of 이다.
value 값의 array로 array에 들어있는 값들을 출력한다.
in은 key의 값
of는 value의 값
for문을 통해 반복할 수 있다.
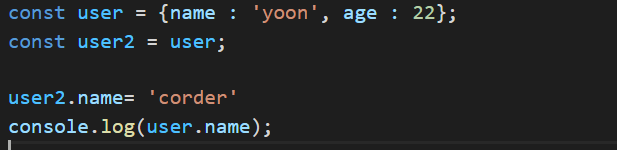
7. Fun cloning

위의 코드처럼 user라는 object를 생성한다.
그 다음 user2는 user를 받아온다.
const로 user 를 생성하면 메모리에 user 라는 공간을 가리키는 reference가 생기고
const로 user2 를 생성하면 메모리에 user2 라는 공간을 가리키는 reference가 각자 생긴다.
여기서 user 는 해당 고유 reference는 name과 age의 라는 object 값이 있게 된다.
= 로 user2에 user 를 넣게 되면 user2의 고유 reference는 user와 같은 object를 가리키게 되는 것이다.
약간 포인터와 비슷하다고 생각한다.

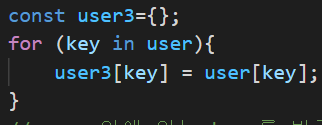
위의 코드는 예전에 사용하던 방식이다.
비어있는 user3를 생성한뒤
for...in을 사용하여 키를 대입하게 된다.
user 안에 있는 key를 for반복을 하면서 user3의 새로운 property를 추가하는 것이다.
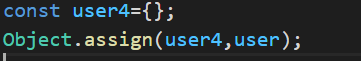
요즘 사용하는 방식은 Object 안의 assign을 이용하는 것이다.
assign을 ctrl + 클릭 하게 되서 찾아가게 되면

이런식으로 비어있는 user4의 Object를 선언하고 할당 할 수도 있고

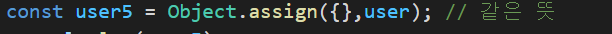
한 줄로 간단하게 할 수도 있다.
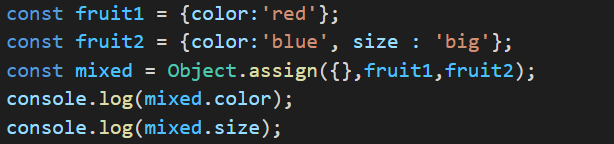
또한 여러개의 소스도 전달 할 수있다.

이런식으로 mixed는 fruit1 과 fruit2 를 받아서 섞게 되는데
기준은 마지막에 섞인 것을 기준으로 한다.
소스 코드
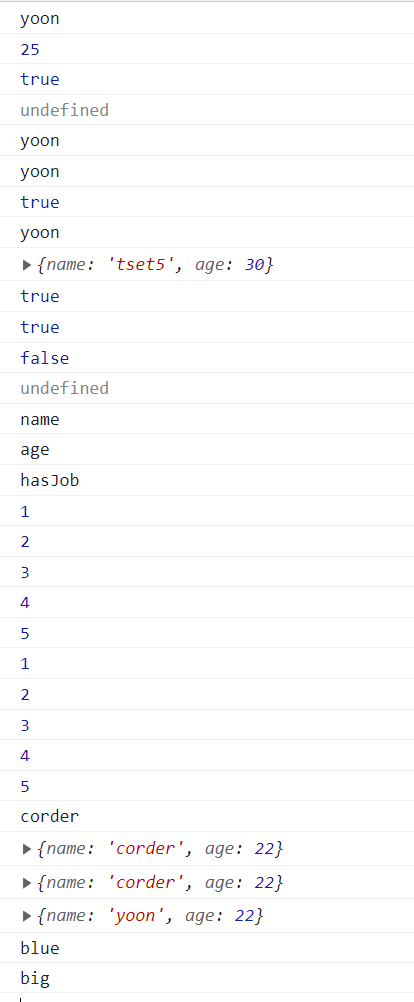
콘솔 화면

'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [초보개발자]_JSP 메모장 3번 (0) | 2021.11.29 |
|---|---|
| [IntelliJ ]_설치와 Tomcat 서버 연동 (0) | 2021.11.27 |
| [프론트엔드]_JavaScript(es6)_4. Class (0) | 2021.11.27 |
| [초보개발자]_JSP 메모장 2번 (0) | 2021.11.26 |
| [초보개발자]_JSP 메모장 1번 (0) | 2021.11.25 |