2021. 11. 27. 15:32ㆍ[프론트엔드]_/[Javascript]_ES6
공부 자료 : 드림코딩 by 엘리
개발 환경 : visual studio code
언어 : js
클래스란 무엇인가?
클래스는 모양이 정해진 틀과 같다. 붕어빵 틀 혹은 청사진이라고도 부를 수 있다.
데이터가 들어가 있지 않고 한번만 선언된다.
메모리에 올라가지 않는다.
오브젝트란?
클래스에서 틀을 만들었다면 값 (붕어빵에서는 팥붕어빵, 슈크림 붕어빵) 과 같이 테이타를 넣어서 instance를 생성했을 때 Object가 된다.
데이터가 들어가 있고, 여러번 선언될 수 있다.
또한 메모리에 올라가게 된다.
JS에서는 es6 전까지는 class 라는게 정의되어 있지 않고 object로 만들었었다.
클래스는 prototype-based 로 만들어진 것이며 의미는 같다.
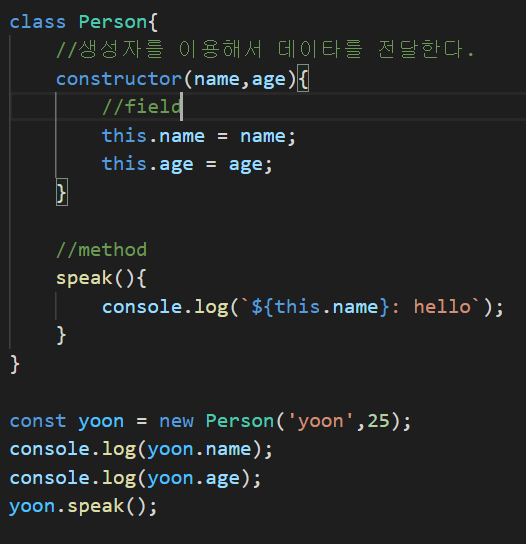
1. 기본 형식

위에서 Person 이라는 클래스를 만들고 constructor -> 생성자 를 이용해서 값을 전달한다.
아래의 const yoon = new Person('yoon', 25) 에 의해서 yoon이라는 값에 해당 값이 전달되었다.
yoon이라는 변수 뒤에 . 을 이용하여 참조한다.
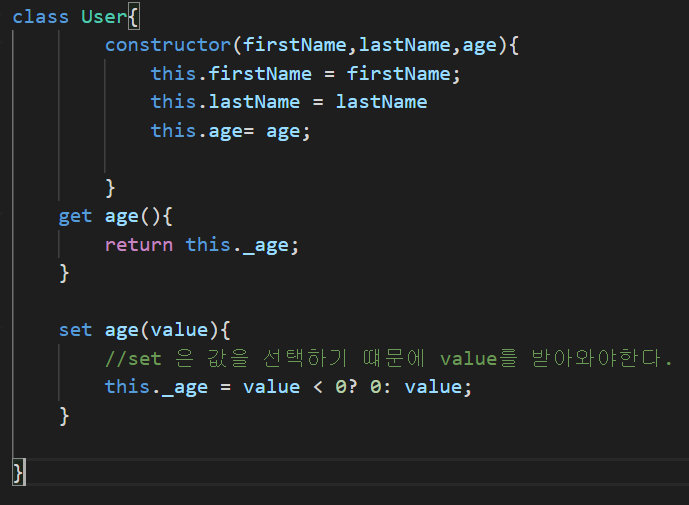
2. Getter & Setter
사용자가 의도하는 값을 넣지 않을 때 개발자가 의도한 동작을 하도록 도와준다.
예를 들어 음수가 들어가면 안되는 textfield가 있는데 textfield는 음수도 받게 설정이 되어 있을경우
어떤 괴상한 사용자가 음수를 넣었을 경우 오류가 날 것이며, 객체 지향적으로 말이 안되는 경우도 있을 것이다.
퍼블리싱을 할 때는 그런 경우까지 생각을 해둬야한다. 이를 도와주는게 Getter 와 Setter 이다.

여기서 get은 값을 받아오게 되고
set은 받아온 값을 지정하게 되는데 set은 지정을 하다 보니 value 를 꼭 받아와야한다.
그리고 중요한 것은 만약 _age 대신 age라는 값 (User에 지정된 변수의 이름과 같을 경우) 에는 무한 콜백에 빠지게 되는데, this.age에서는 값을 불러오는게 아니라 get과 set을 호출하게 된다. set에서 이름이 같게 되면 또 다시 자기를 호출하게 되면서 무한 반복을 하게 된다. 그래서 get과 set 안의 변수는 위의 변수와 이름이 달라야한다.
3. privateField >> 아직 호환이 많이 안되는 신규 문법으로 알아만 둔다.
4. Static -> 이것도 아직 이른 문법으로
오브젝트마다 할당 되는것이 아니라 클래스 자체에 붙게 되는 것으로
들어오는 데이터에 상관없이 공통적으로 사용하는 값이라면 메모리의 사용을 줄여 줄 수 있는 장점이 있다.
5. 상속 & 다형성
객체지향의 꽃
예를 들어 삼각형 사각형 원 이라는 클래스를 생성하게 되었다.
그러면 공통적으로 들어가 있는것들이 있다.
이를 클래스 별로 지정하게 되면 번거로울 뿐 더러, 유지보수가 힘들어 진다.
이를 하나로 묶는 것이다.

삼각형 사각형의 공통점은 도형이란 것이다.
도형에는 높이와 너비가 있고 색을 추가해 보았다.
그리고 각 도형은 그리는 행동을 할수도, 넓이를 구하는 행동을 할 수도 있다. 이를 function을 만들어 둔다.

이런 식으로 Rectangle 이라는 클래스는 shape를 상속하게 되고
Rectangle은 shape의 모든것을 가져올 수 있다.

이런식으로 생성자를 이용해서 rectangle 이란 변수에 지정하게 되고
해당 변수를 참조해서 shape의 함수를 호출 할 수도, 값을 전달할 수도 있게 된다.
여기서 삼각형은 넓이를 다르게 구해야한다.
그럴 때 Override 기능을 이용한다.

다음과 같이 Triangle 이라는 클래스는 shape를 상속 받는다.
여기서 draw 와 getArea라는 함수를 재정립 할 수 있다.
여기서 Override를 하면 재정립이 가능하지만 원본의 함수는 호출되지 않는다.
단 super 를 사용하여 부모의 함수를 그대로 가져올 수 있다. (단 맨 위에 호출)
즉 부모의 draw도 가져오면서 다시 재정립한 함수도 사용 할 수 있다.
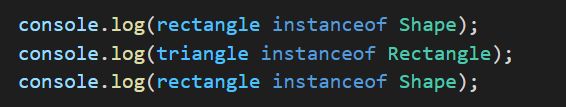
6. Instance of Operate
오브젝트가 (왼쪽) 해당 클래스(오른쪽) 의 인스턴스인지 아닌지 확인해준다.
값은 true/false 를 return 한다.

전체 코드
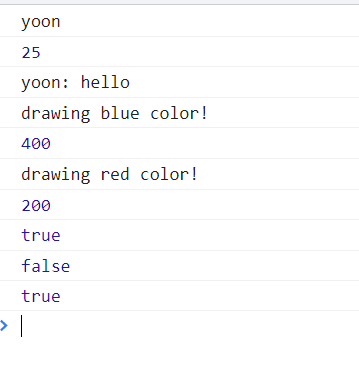
콘솔 화면

'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [IntelliJ ]_설치와 Tomcat 서버 연동 (0) | 2021.11.27 |
|---|---|
| [프론트엔드]_JavaScript(es6)_5. Object (0) | 2021.11.27 |
| [초보개발자]_JSP 메모장 2번 (0) | 2021.11.26 |
| [초보개발자]_JSP 메모장 1번 (0) | 2021.11.25 |
| [프론트엔드]_JavaScript(es6)_3. Function (0) | 2021.11.21 |