2022. 6. 14. 09:40ㆍ[오픈소스_라이브러리]/[ECharts]
Echart 설치 및 준비는 다음 포스트 참고
https://yn971106.tistory.com/119
[Echarts]_1.Apache ECharts 설치,사용준비
프론트를 개발하면서 차트는 굉장히 많이 사용됩니다. 그 중 프로젝트를 진행하면서 사용한 Apache Echarts 를 간단하게 다뤄보겠습니다. 공식 사이트 : https://echarts.apache.org/en/index.html Apache ECharts..
yn971106.tistory.com
이번에는 Echarts 의 series 의 type 속성과 상관없이
통상적으로 사용되는 옵션 몇가지를 공부해 보았습니다.
1.legend : 범례 구성 요소.
범례 구성 요소는 다른 시리즈의 기호, 색상 및 이름을 보여줍니다.
범례를 클릭하여 차트에 시리즈 표시를 토글할 수 있습니다.
기본 설정 방법

화면

data1 , data2 를 상단에 표시해 줍니다.
별도의 설정 없이 legend 박스 클릭시 해당 차트를 지워주는 기능을 가지고 있습니다.

또한 마우스 오버시 기본적으로 해당 차트의 데이터가 반짝거리는 효과가 있습니다.
legendHoverLink: false이는 series 에서 legendHoverLink : false 옵션으로 제거 할 수도 있습니다.
더 많은 옵션은 다음 링크 참고
https://echarts.apache.org/en/option.html#legend
Documentation - Apache ECharts
echarts.apache.org
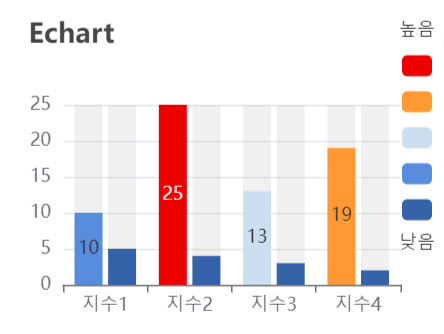
2 visualMap : 데이터를 시각적 채널에 매핑
기본 설정 방법

type
- piecewise : 특정 범위를 조각으로 나누어서 기준점에 의해 나뉘는 경우
- continuous : 전체 범위를 기준으로 그라데이션 방식으로 표현하고 싶은 경우
left , right
- 해당 위치 조정
show
- default = true , visualMap 은 show가 false 여도 지정된 방식으로 표현은 됩니다. false 선택란 부분만 없어집니다.
min , max
- 최대, 최소치 지정
text
- 설명란
splitNumber
- 전체기준 몇으로 나눌지에 대한 값
calculable
- type 을 continuous 로 설정시 선택 범위 조정 바 를 생성할지 말지 에 대한 여부
realtime
- type 을 continuous 로 설정시 조정 바를 움직일 때 마다 값을 변경할 것인지에 대한 여부
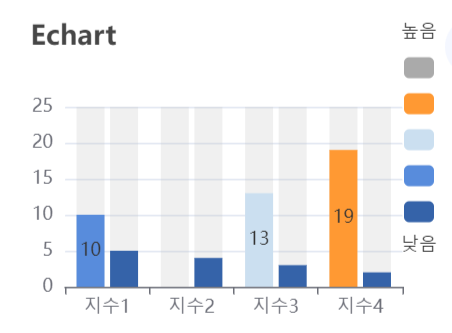
화면

오른쪽의 선택 란 체크시 차트의 값을 제거해 줍니다.

더 많은 옵션은 다음 링크 참고
https://echarts.apache.org/en/option.html#visualMap
Documentation - Apache ECharts
echarts.apache.org
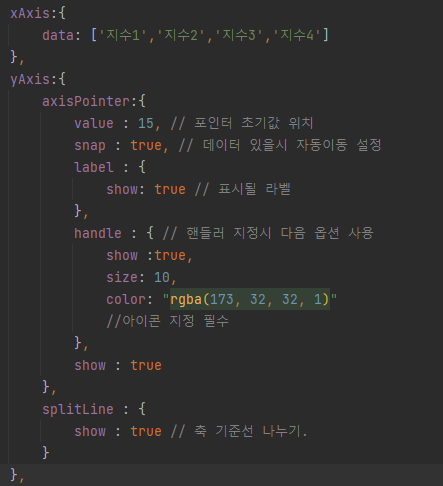
3. xAxis, yAxis - axisPointer : 마우스 포인터 아래에 기준선과 축 값을 표시하는 도구입니다.
기본 설정 방법

axisPointer 옵션은 x축 y 축 양쪽 사용 가능합니다. 지정할 곳에 옵션을 추가하면 됩니다.
value
- 초기값 지정
snap
- true : 마우스 포인터 에서 가장 가깝고, 차트에 값이 있는곳으로 자동 이동합니다.
- false : 마우스 포인터의 위치에 따라 움직입니다.
label
- 포인터의 표시 값 입니다. 포맷을 이용하여 원하는 값을 기입할 수 있습니다.
handel
- icon 등록시 icon을 클릭하여 이동시킬 수 있습니다.
text
- 설명란
splitLine
- axisPointer 이 아니고, x 혹은 y축 설정 에 따라 가이드선이 보입니다.
화면

더 많은 옵션은 다음 링크 참고
https://echarts.apache.org/en/option.html#axisPointer
Documentation - Apache ECharts
echarts.apache.org
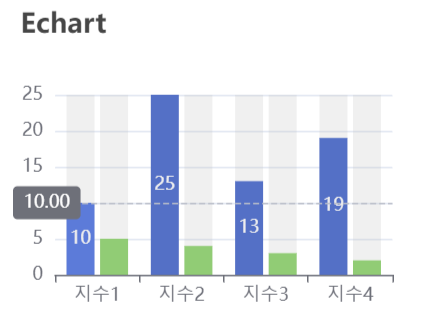
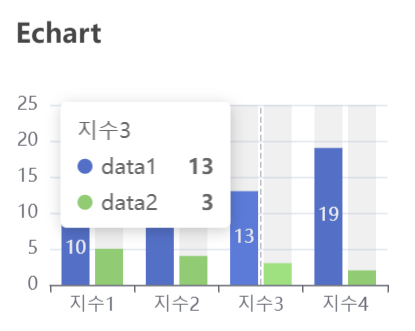
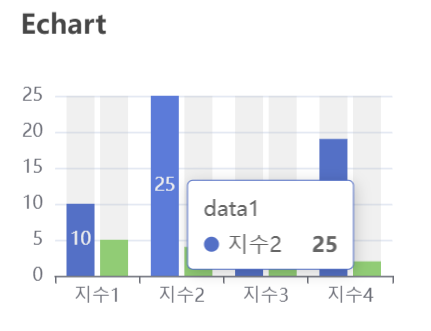
4. tooltip : 해당 데이터의 정보를 보여줍니다.
기본 설정 방법

default 는 show : true 입니다.
상황에 따라 안내문구를 숨기고 싶을 경우에 show : false 를 사용합니다.
또한 툴팁 생성을 위한 이벤트 트리거가 필요합니다.
트리거는 차트의 item , axis 혹은 none으로 설정할 수 있습니다.
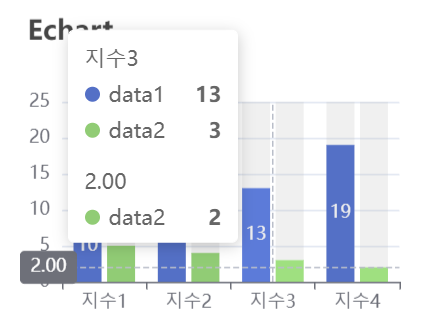
화면


tooltip 과 axisPointer 을 조합 할 수도 있습니다.

더 많은 옵션은 다음 링크 참고
https://echarts.apache.org/en/option.html#tooltip
Documentation - Apache ECharts
echarts.apache.org
감사합니다
'[오픈소스_라이브러리] > [ECharts]' 카테고리의 다른 글
| [Echarts]_3. Map 차트 생성, 활용 (0) | 2022.06.14 |
|---|---|
| [Echarts]_1.Apache ECharts 설치,사용준비 (0) | 2022.06.13 |