2022. 6. 14. 15:23ㆍ[오픈소스_라이브러리]/[ECharts]
지도차트 그리기
Apache Echarts 를 이용하여 여러가지 차트를 생성 할 수 있습니다.
이번에는 Echarts 를 이용하여 지도차트를 생성하는 방법을 정리해보았습니다.
Apache Echarts 설치 및 정보는 다음 포스트 참고
https://yn971106.tistory.com/119
[Echarts]_1.Apache ECharts 설치,사용준비
프론트를 개발하면서 차트는 굉장히 많이 사용됩니다. 그 중 프로젝트를 진행하면서 사용한 Apache Echarts 를 간단하게 다뤄보겠습니다. 공식 사이트 : https://echarts.apache.org/en/index.html Apache ECharts..
yn971106.tistory.com
1. 지도 생성을 위한 JSON 파일 추출
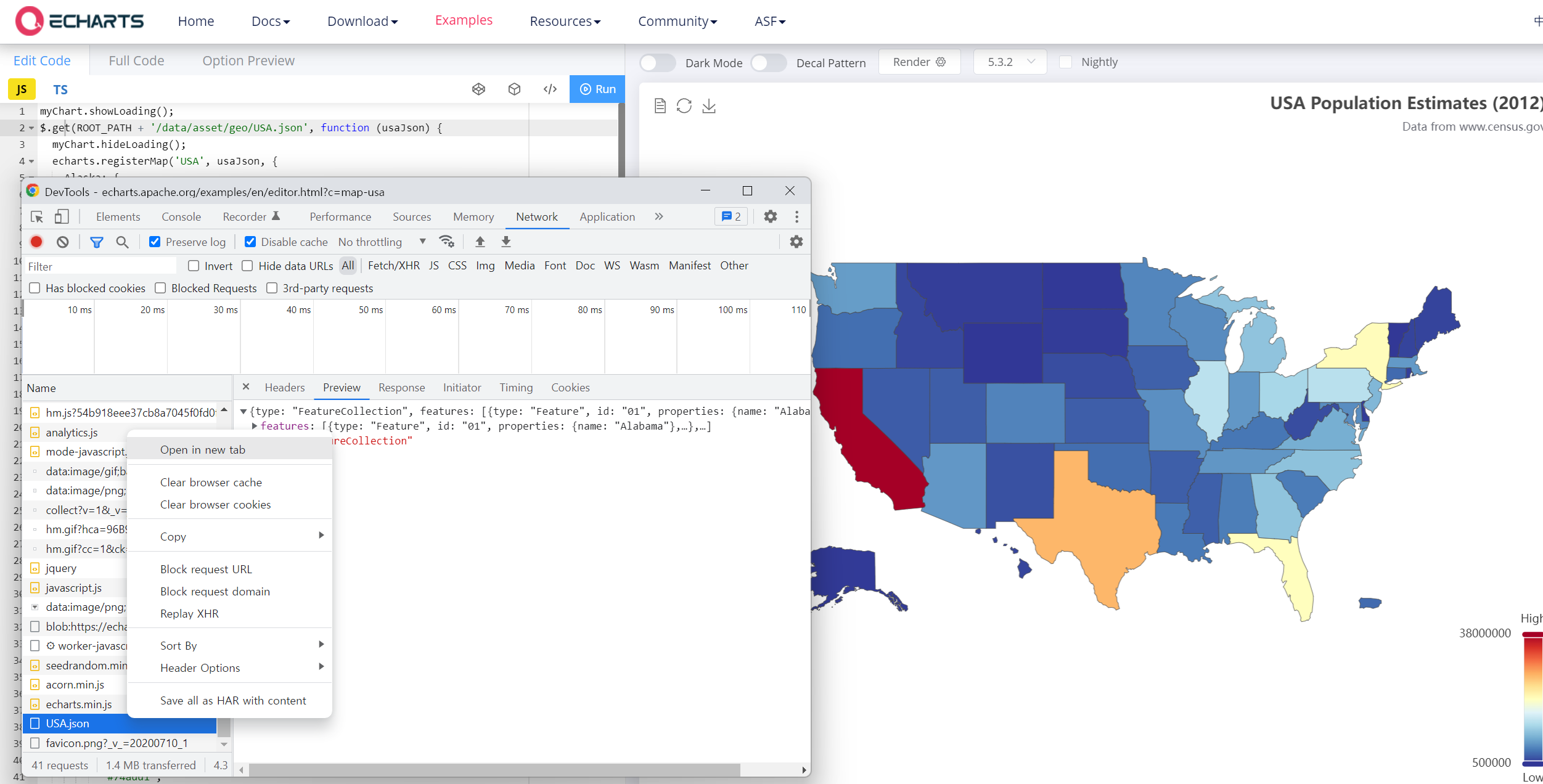
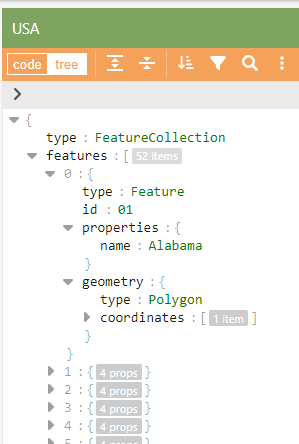
우선 Echarts 의 examples 에서 제공하는 USA.json 을 사용해 보았습니다.
json 파일만 있다면, 어디던지 지도차트 생성이 가능합니다.
https://echarts.apache.org/examples/en/editor.html?c=map-usa
Examples - Apache ECharts
echarts.apache.org
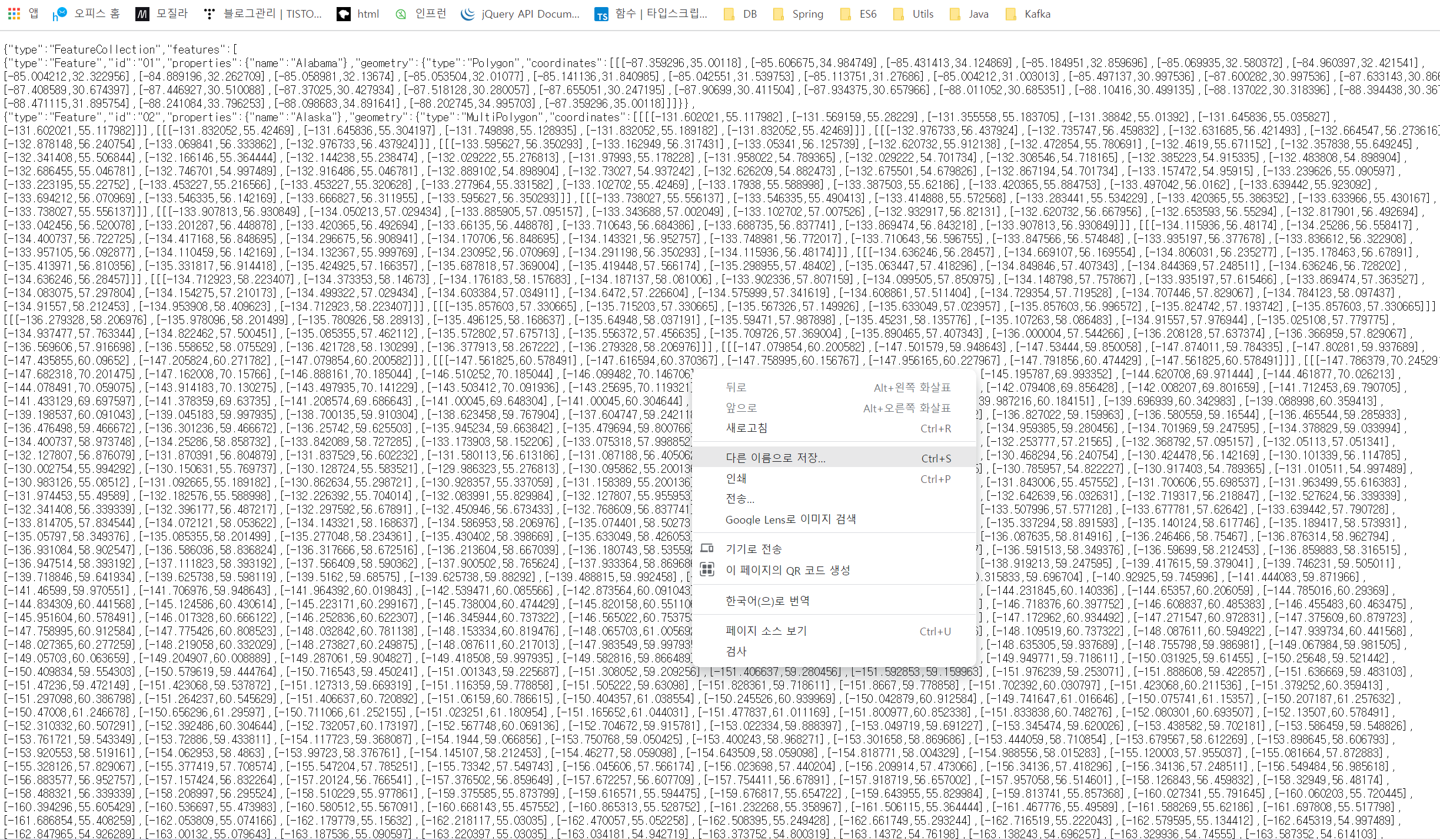
F12 를 통해 개발자 도구에서 USA.json 을 찾습니다

마우스 우클릭 -> 새창열기 -> 다른이름으로 저장

저장한 파일을 resources 파일 등에 올려두고 사용합니다.
2. 저장한 Json 파일 Ajax로 불러오기
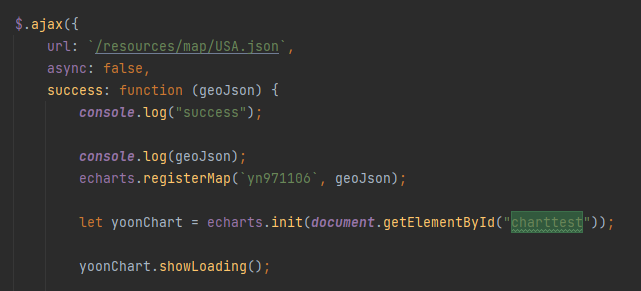
$.Ajax 를 활용하여 resources/map/USA.json 파일을 추출합니다. ※경로는 파일 위치의 경로입니다.

Ajax 는 기본적으로 비동기적 통신입니다.
지도 데이터가 방대하다 보니, async : false 를 부여하지 않으면 안됩니다.
데이터보다 응답이 더 빠르거나, 원하는 결과가 나오지 않습니다.
따라서 동기적으로 처리하도록 변경합니다.
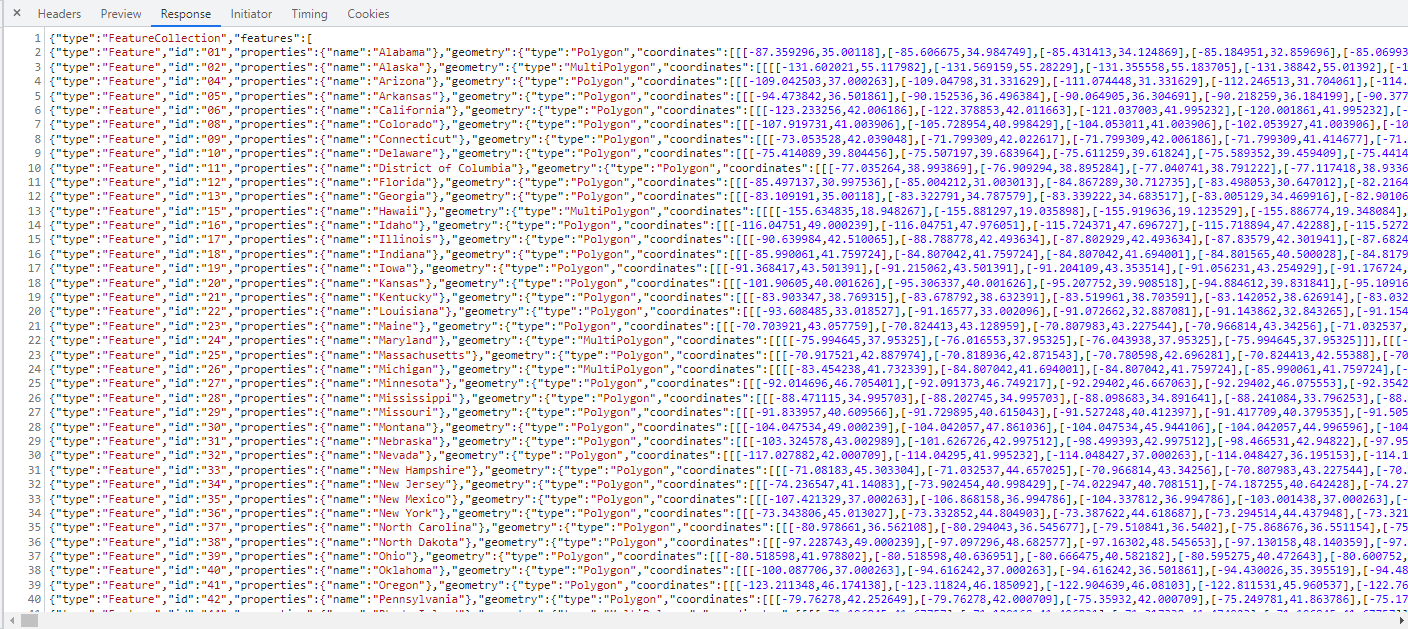
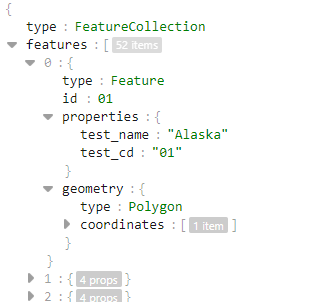
geoJson 의 데이터는 다음과 같습니다.

3. 불러온 Json 으로 지도차트 생성하기
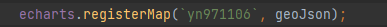
지도차트의 핵심인 registerMap() 메소드 입니다.

첫번째 파라미터는 해당 차트의 이름이며, 이후 차트 옵션- series 에서 map 항목에 들어가는 값입니다.

두번째 파라미터로는 지도에 등록할 json 파일입니다.
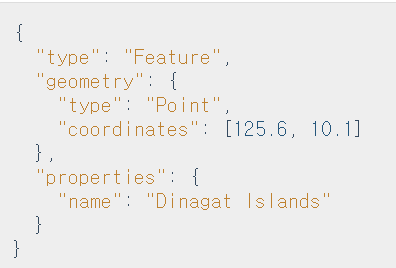
json 파일은 GeoJson 규약에 따르며 다음과 같습니다.
GeoJSON
GeoJSON GeoJSON is a format for encoding a variety of geographic data structures. { "type": "Feature", "geometry": { "type": "Point", "coordinates": [125.6, 10.1] }, "properties": { "name": "Dinagat Islands" } } GeoJSON supports the following geometry type
geojson.org

이런 형식의 데이터가 있어야 합니다.
여기서 중요한 포인트가 있습니다.
Echart는 Map 뿐 만 아니라, 기본적으로 name , value 를 키로 가지는 데이터 쌍을 받습니다.
다시한번 geoJson 을 잘 살펴보겠습니다.

이런 수많은 key 와 value 중 중요한 값은
features.properties.name 의 값과
features.geometry,coordinates 입니다.
지도가 등록될때 coordinates 를 이용해서 그리게 되고, 그 나뉜값을 찾는 키의 개념이 name이 되는 것입니다.
따라서 데이터를 등록할 때 혹은 등록방식을 커스텀 하고 싶을 때
이러한 특징을 이용해서 데이터 입력 혹은 커스텀 하는 것입니다.
이를 기억하고 다음단계로 넘어가겠습니다.
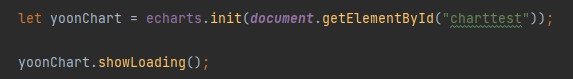
4. html 바인딩, 옵션 설정

echarts.init() 메소드를 활용하여 해당 엘리먼트의 아이디를 넣어줍니다.
옵션을 바인딩 하기전 showLoading() 함수를 이용하여, 로딩바를 표현해 줍니다.
options 는 다음과 같습니다.
let chartOptions = {
title: {
text: '',
},
scaleLimit: {
max: 1.1
, min: 1.1
},
tooltip: { // 툴팁
show: true,
trigger: 'item',
showDelay: 0,
transitionDuration: 0.2,
},
visualMap: {
type: 'piecewise',
show: true,
left : 'right',
top: 'top',
min : 0,
max : 100,
text: ['높음', '낮음'],
splitNumber : 5,
inRange :{
color: ["#3563a9", "#588cdc", "#cbdff0", "#ff9933", "#ee0000",]
},
},
toolbox: {
show: true,
},
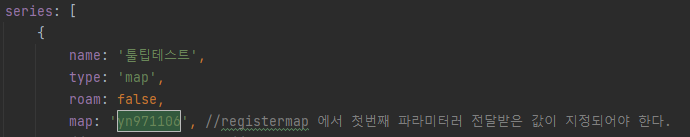
series: [
{
name: '툴팁테스트',
type: 'map',
roam: false,
map: 'yn971106', //registermap 에서 첫번째 파라미터러 전달받은 값이 지정되어야 한다.
itemStyle: {
normal: { // 기본맵 색상 지정
color: '#eee',
areaStyle: {
color: '#eee'
},
label: {
show: false,
}
},
},
emphasis: { //하이라이트
label: {
show: false,
},
itemStyle: {
// areaColor: '#ffffb3'
areaColor: null
},
},
select: {
disabled: true
},
nameProperty: 'name', // registerMap 할 때 지정한 기준 키값
data: [{
name : "Alaska",
value : '42',
pnu_cd : '4200000000'
},
{
name : "Texas",
value : '80',
pnu_cd : '4200000000'
}
],
}
]
};series 부분을 제외한 options 기본정보는 다음 포스트 참고
https://yn971106.tistory.com/120
[Echarts]_2.Apache ECharts 공용 options 정리
Echart 설치 및 준비는 다음 포스트 참고 https://yn971106.tistory.com/119 [Echarts]_1.Apache ECharts 설치,사용준비 프론트를 개발하면서 차트는 굉장히 많이 사용됩니다. 그 중 프로젝트를 진행하면서 사용한..
yn971106.tistory.com
type
차트의 종류는 series.type 의 값에 따라 결정됩니다.
map 차트이기 때문에 무조건 'map' 으로 설정합니다.
name
툴팁 등 해당 맵 이름을 물어볼 경우가 있기 때문에 원하는 값으로 지정합니다.
roam
roam 은 모바일 버전 확대 여부입니다.
map
registerMap 시 지정한 첫번째 파라미터 값이 들어가야만 합니다.
nameProperty
registerMap 시 데이터들이 어느 기준으로 들어갔는지에 대한 정의
-> 커스텀 설정을 하지 않은 경우에는 작성하지 않거나 기본값인 name을 적으면 됩니다.
data
지도차트에 그릴 데이터입니다. json 형식의 데이터를 받습니다. key는 name 은 필수 value 는 없어도 동작합니다.
단 해당 name은 지도가 등록되었을 때 기준의 name 이 됩니다.
커스텀시 name 이 될 이름은 nameProperty 를 따라가게 됩니다.
그리고 마지막으로
로딩바를 가려주고 , 옵션을 셋팅합니다.
myChart.hideLoading();
myChart.setOption(chartOptions);
화면

심화
데이터가 항상 geoJson 양식에 key값도 동일하면 좋겠지만, 그러지 못한 경우가 있습니다.
이럴 경우에는 데이터를 수정하기, Echart의 데이터 받는 방식을 수정하기
두가지 방법이 있습니다. 하지만 데이터 전체를 바꾸는데는 시간, 유지보수 측면에서 좋지 않기 때문에
Echart가 받는 key 를 변경해야 합니다.
EX) 커스텀데이터를 받음 -> 해당 데이터에서는 기준 키의 이름이 name의 , 아닌 test_name 의 키값일 경우

1. json 데이터를 가져옵니다.
2. json을 통해 먼저 지도를 생성합니다.
registerMap() 과정은 위와 동일하게 받아온 데이터 를 수정하지 않고 바로 등록시킵니다.
이렇게 등록할 경우에는 test_name 이라는 key를 기준으로 잡고 데이터를 받습니다.
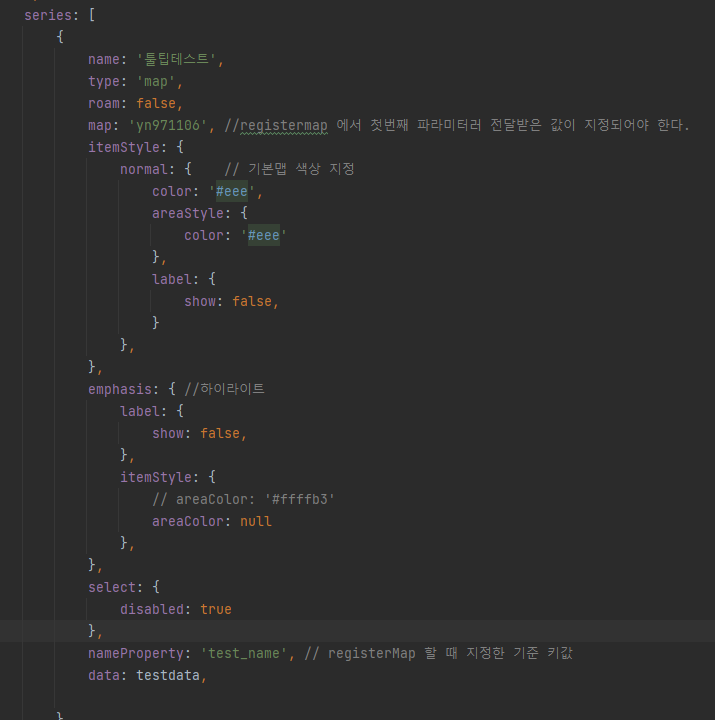
지도 생성시 키는 name이 아닌 test_name 이기 때문에 series.nameProperty 항목을 'test_name' 으로 수정합니다.
3. data 입력 부분
지도차트 는 test_name 을 기준으로 작성되었습니다. 하지만 데이터를 받는 포멧은 name 이 key가 되어야 합니다.
만약 입력받는 데이터 또한 양식이 바뀔 경우 아래와 같이 변경해서 집어 넣어줍니다.
let testdata = [];
options.data.forEach(function (item) {
let map = {}
let name = item.test_name;
let code = item.test_cd;
map["name"] = name;
map["code"] = code;
map["value"] = random;
testdata.push(map);
});
nameProperty , data 예시

이런식으로 입력받은 데이터 폼이 달라도 차트에 적용시킬 수 있습니다.
감사합니다.
'[오픈소스_라이브러리] > [ECharts]' 카테고리의 다른 글
| [Echarts]_2.Apache ECharts 공용 options 정리 (0) | 2022.06.14 |
|---|---|
| [Echarts]_1.Apache ECharts 설치,사용준비 (0) | 2022.06.13 |