2022. 7. 11. 16:59ㆍ[프론트엔드]_/[Javascript]_ES6
이전에 Babel 과 Polyfill에 대해 알아보았습니다.
https://yn971106.tistory.com/140
[Babel]_Babel 과 Babel-polyfill 이란?
개요 프론트 개발을 하면서 ()=> ( 화살표 함수 ) `` ( 템플릿 코드 ) forEach filter 등 최신문법을 사용하여 개발하였습니다. IE 테스트 단계에서 문제가 발생했습니다. IE의 경우 ES6 이상의 문법을 사
yn971106.tistory.com
이번에는 webpack, nodeJS 환경에서 npm으로 설치하는 방법이 아닌
Spring -> Script 단에서 Polyfill을 사용하는 방법에 대해 알아보겠습니다.
사용 이유
크로스 브라우징을 구현하기 위함.
Spring( 웹 ) 환경에서 Internet Explorer 환경에서 최신 ES6 문법을 사용하기 위해 사용합니다.
사용 순서
1. 문제가 되는 부분 찾기
우선 어떤 폴리필을 사용할지, 어떤 문법이 문제인지 파악합니다.
호환이 안되는 문법 등을 찾는 사이트는 아래의 사이트에서 찾을 수 있습니다.
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
2. 폴리필 파일 다운로드
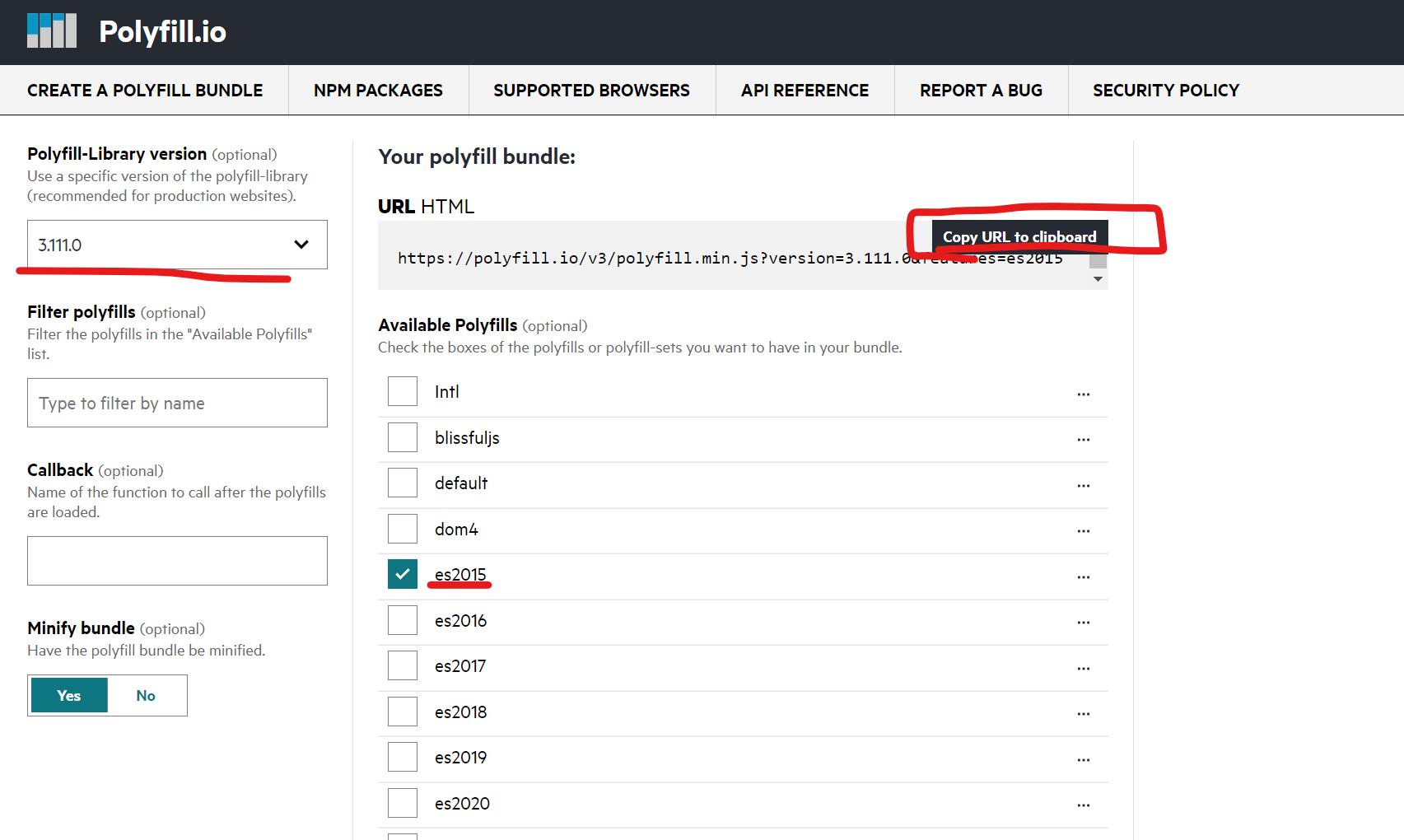
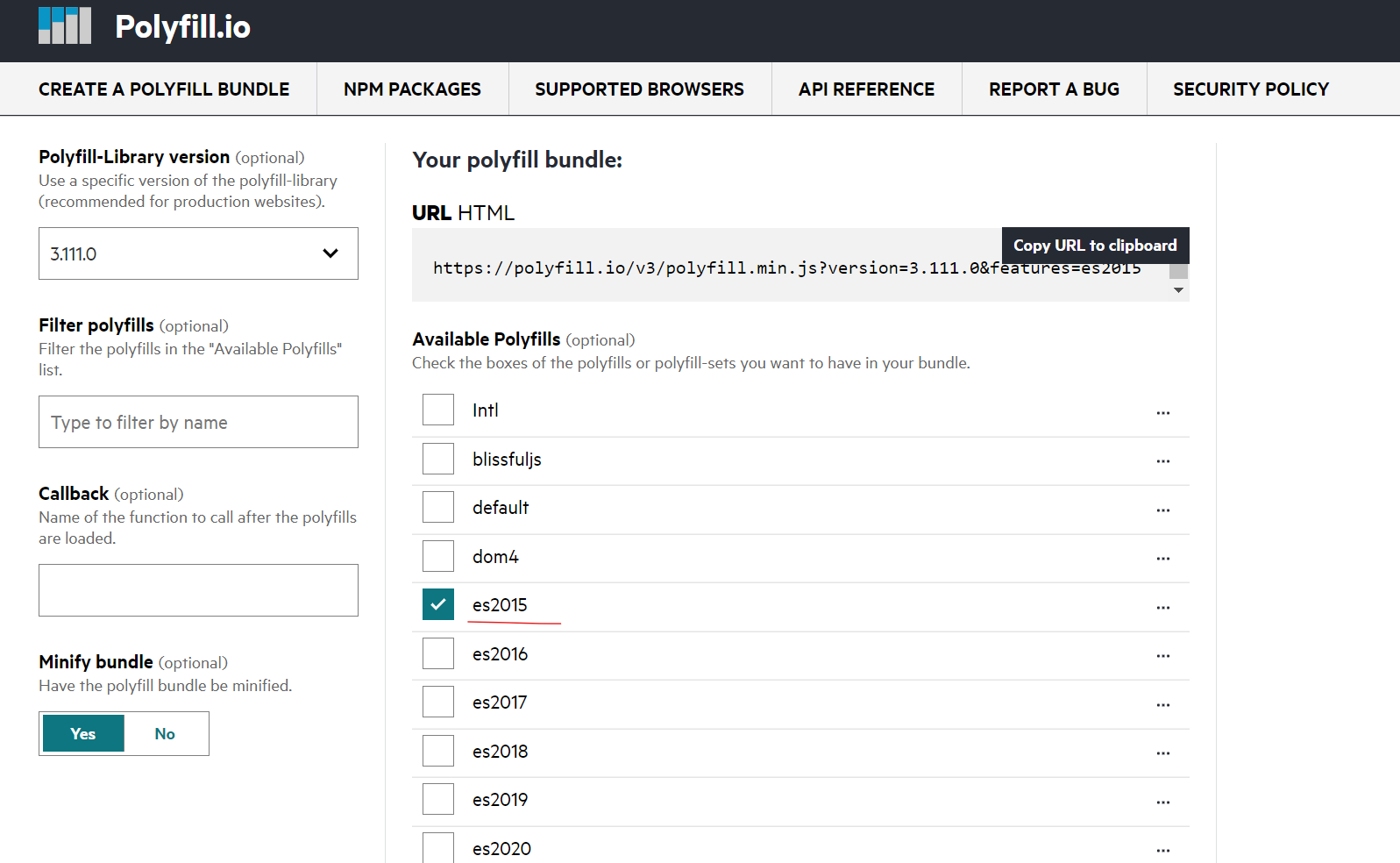
https://polyfill.io/v3/url-builder/
Polyfill.io
polyfill.io

해당 사이트에서 해당하는 폴리필들을 선택하고 Copy URL 을 한뒤 Script 최상단에 넣습니다.
적용 예시
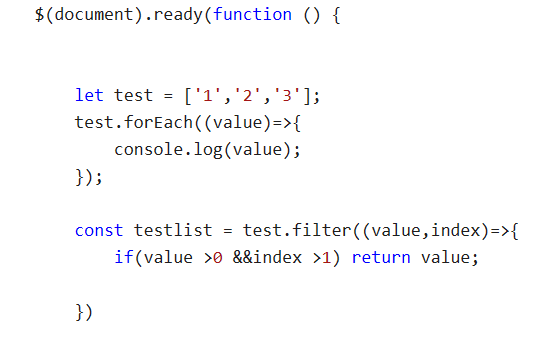
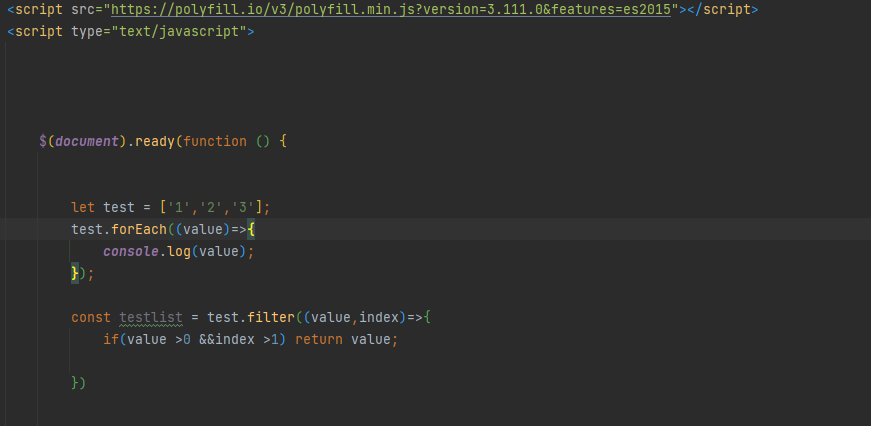
<script>
다른 브라우저에서는 정상 작동하는 코드를 IE 환경에서 실행시킵니다.
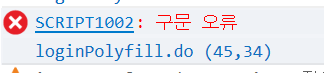
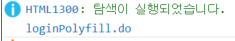
IE 에서는 해당 오류가 발생합니다.

위치는 다음과 같습니다.

IE 에서는 지원하지 않는 화살표 function 과 filter 를 사용하였기 때문에 오류가 발생합니다.
Polyfill을 적용해 보겠습니다.
사이트로 이동해 최신버전과 es2015 를 적용시켜 보겠습니다.

Copy 한 URL 을 script 상단에 적용시킵니다

적용 후 다시 실행시키면 정상적으로 넘어간 것을 확인 할 수 있습니다.

감사합니다.
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [Element Event 탐지]_F12 개발자 도구 활용법 (0) | 2022.09.01 |
|---|---|
| [IntelliJ]_Cannot open library ISSUE with Debugger mode (0) | 2022.07.19 |
| [Babel]_Babel 과 Babel-polyfill 이란? (0) | 2022.07.11 |
| [ajax]_함수 실행 순서 (실행 순서 배정하기) (0) | 2022.07.01 |
| [코드 리뷰]_메뉴 목록, 게시 글 목록 생성시 (0) | 2022.07.01 |