[Element Event 탐지]_F12 개발자 도구 활용법
2022. 9. 1. 10:18ㆍ[프론트엔드]_/[Javascript]_ES6
728x90
반응형
개발 환경 : ES6 , jQuery
문제 발생 : custom 한 jQuery 이벤트 명칭 찾기
해결 방법 : $._data($("#id")[0],"events"); 혹은 jQuery._data($("#id")[0],"events");
개발을 하면서 퍼블리싱 업체가 준 datepicker 에 change 이벤트를 발생시키고 싶을때 문제가 발생했습니다.
("#target).on('change',function(){
//events
})
위의 코드를 적용시켜도 반응이 없었습니다.
해당 엘리먼트에 걸려있는 이벤트를 확인하기 위해 다음과 같은 방법을 사용하였습니다.

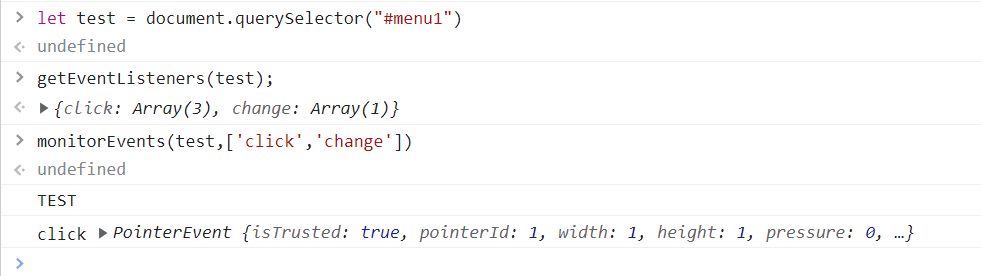
let test = document.querySelector("#id");
getEventListeners(test);
동적으로 F12(개발자 도구) 에서 확인하는 방법은 다음과 같습니다.
monitorEvents(test,['click','change'];
걸려있는 이벤트를 찾을 수 없었습니다.
찾아보니 jQuery 로 이벤트명을 커스텀하게 지정하였기 때문이였습니다.
다음과 같은 방법을 사용하였습니다.
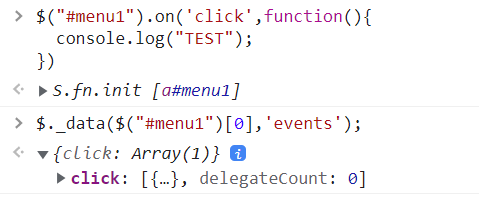
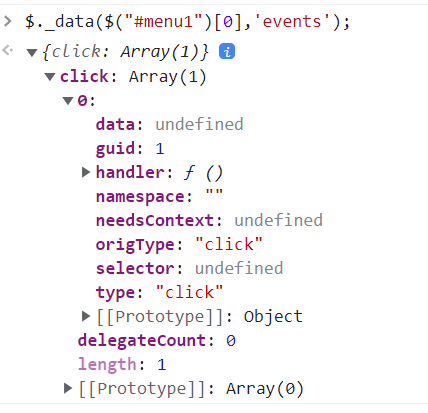
let event = $._data($("#id")[0],"events");
단 jQuery 이벤트만 감지 할 수 있습니다.


해당 이벤트를 감지하고
type.namspace 의 조합으로 이벤트를 걸 수 있습니다.

ex) type = "check"
namespace = "change"
$("#target").on('check.change',function(){
//로직
});
이렇게 ES6 와 Jquery 로 걸려있는 이벤트를 감지하는 방법을 알아보았습니다.
감사합니다.
728x90
반응형
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [ES6]_Execution Contexts (실행 컨텍스트) 이해 (0) | 2023.06.19 |
|---|---|
| [ES6]_var 와 let,const 의 차이 (1) | 2023.06.19 |
| [IntelliJ]_Cannot open library ISSUE with Debugger mode (0) | 2022.07.19 |
| [Polyfill]_Spring 에서 Polyfill 사용법 (0) | 2022.07.11 |
| [Babel]_Babel 과 Babel-polyfill 이란? (0) | 2022.07.11 |