2021. 12. 30. 16:07ㆍ[프론트엔드]_/[Javascript]_ES6

이전에 만들었던 버튼 이후 text 란과 option 값을 주고 ajax 통신 버튼을 만들었다.
지금 하는 것은 충분히 value로 alert를 할 수 있지만,
fetch 함수를 통해 비동기적으로 구성되도록 하였다.
추후 페이지 개발시에는 페이지 이동 없이 로그인 기능을 구현 할 수 있다.




text에 입력 받은 값을 비교 후 alert를 하고, 나이가 10대일 경우 입장이 불가하다는 alert를 구현해보았다.
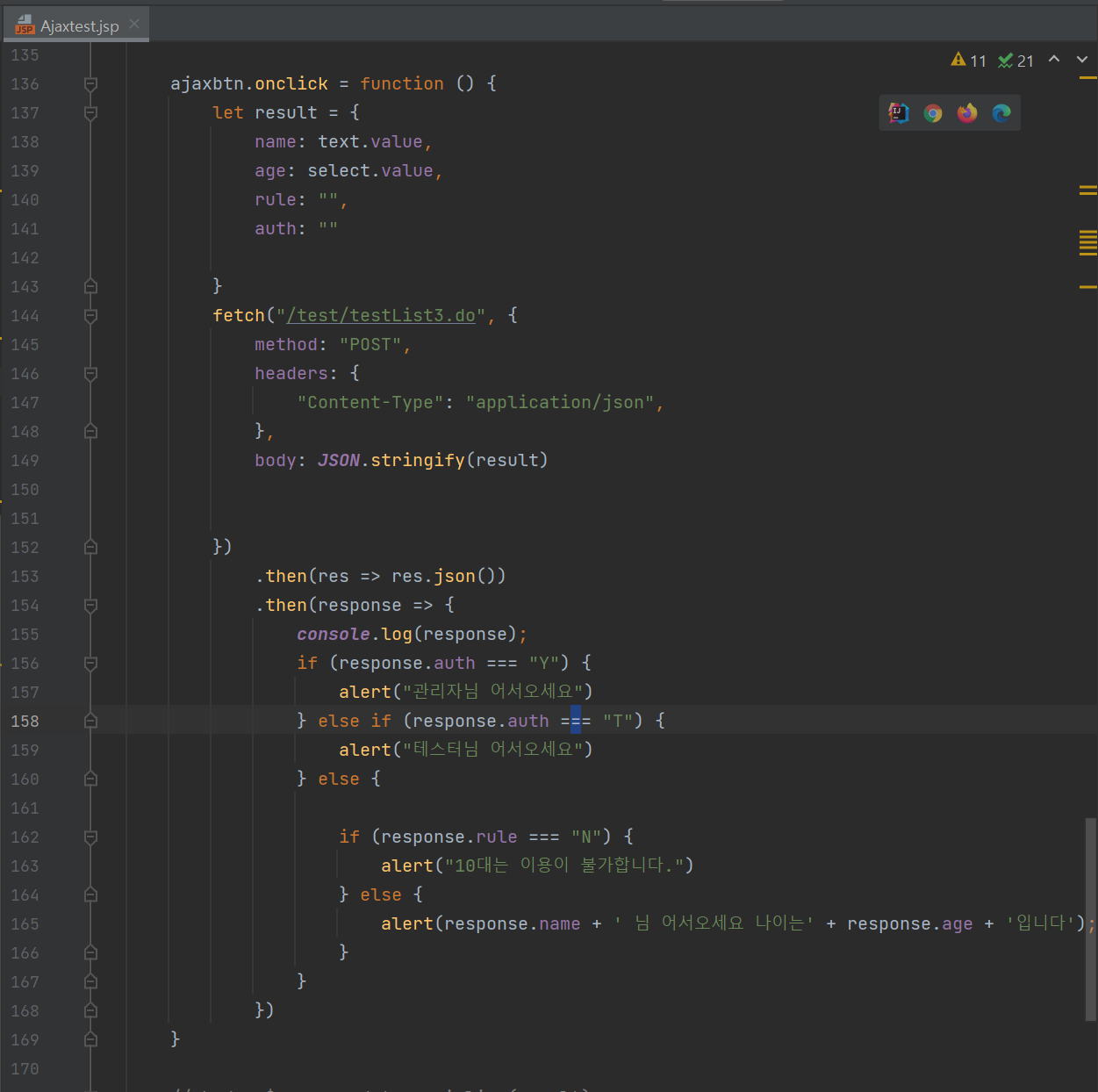
jsp 코드]

먼저 jsp 코드를 보면 result 라는 객체(Object 를 값으로 전달한다. 값을 text필드의 값과 select의 value를 넣고 추후 구분을 위한 rule과 auth를 선언하였다.
body: JSON.stringify(result)fetch api가 전달하는 파라미터중 body에 json 파싱을 하고 보내주게 되는데, 해당 통신은 json 파일을 주고 받기 때문에 무조건 변환 해 주어야 한다. 변환에는 JSON.stringfy() 를 사용한다.
그리고나서 이전에 설명하였듯이 fetch는 promise이기 때문에 성공시 then으로 결과를 받아온다. then에서 => 함수로 response 라는 값으로 참조하였기 때문에 request 된 값 참조시 response.파라미터 값으로 참조가 가능하다.
그리고 if문으로 값을 받아와서 핸들링하고 alert를 쏴주었다.
이제 result를 받은 controller의 코드이다.
java 코드]

다시 설명하자면 @RequestMapping으로 fetch 에서 url에 해당하는 값으로 매핑이 된다.
Map 함수를 통해 값을 body라는 변수로 매핑하고 그 값을 리턴한다
여기에서 interface의 Map을 사용하였고 각각 put 과 get을 사용하였습니다.
get은 말그대로 해당 "" 안의 값 = request 한 파라미터중 "" 값과 동일한 곳의 값을 가져온다는 뜻입니다.
name이라는 파라미터에 value를 String으로 username이란 변수에 저장한 것입니다.
age도 마찬가지로 저장한 뒤에 그 값을 비교해서 10과 같다면 put이란 함수를 이용해서 rule이라는 파라미터(key 값) 에 해당 값을 집어넣는다는 의미입니다.
이렇게 body를 리턴시키게 되면 jsp 코드에서는 body가 곧 response 가 됩니다.
변화된 값을 목적에 맞게 핸들링하면 위의 결과값이 나오게 됩니다.
추후 데이터베이스를 연동하여 임의의 값계산이 아니라 실존하는 데이터와 비교하는 연습을 해보겠습니다.
다음 포스트에서는 Map interface에 대해 조금 더 자세히 다뤄보겠습니다.
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [Object.assign]_ES6 병합함수 (0) | 2022.01.06 |
|---|---|
| [Debugger]_DevTools (0) | 2022.01.03 |
| [Fetch_API]_Spring Framework에서의 사용 (0) | 2021.12.22 |
| [Ajax_Js]_기본정리 (0) | 2021.12.22 |
| [WEB 개발]_코드리뷰 1번 (0) | 2021.12.20 |