2022. 1. 3. 17:42ㆍ[프론트엔드]_/[Javascript]_ES6
개발속도를 도와주는 개발자도구와 디버거
페이지를 개발하면서 원하는 동작이 아니라 생뚱맞은 결과나 작동을 안하는 경우가 많습니다.
이럴 경우 log나 alert를 찍어보면서 해당 값이 잘못되었는지 전달이 안되는지 확인 할 수도 있지만.
빠르고 쉽게 확인하는 방법은 debugger; 를 사용하면 됩니다.
또한 코드에 debugger; 를 삽입하는 방법 외에도 DevTools를 이용해서 (Ctrl + shift + i) 에서 콘솔을 찍거나 typeof, instanceof 등을 이용할 수도 있습니다.
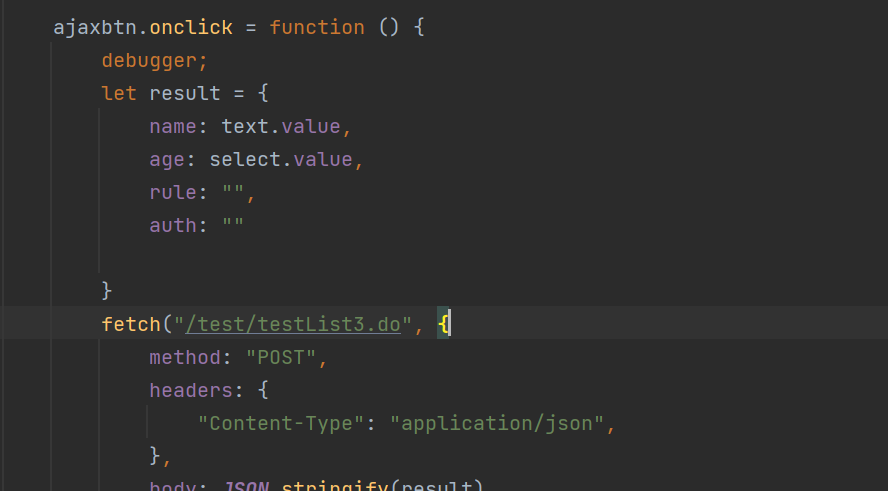
간단한 예시입니다

위의 코드는 버튼을 클릭했을 때 이벤트안에 debugger를 넣은 것입니다.
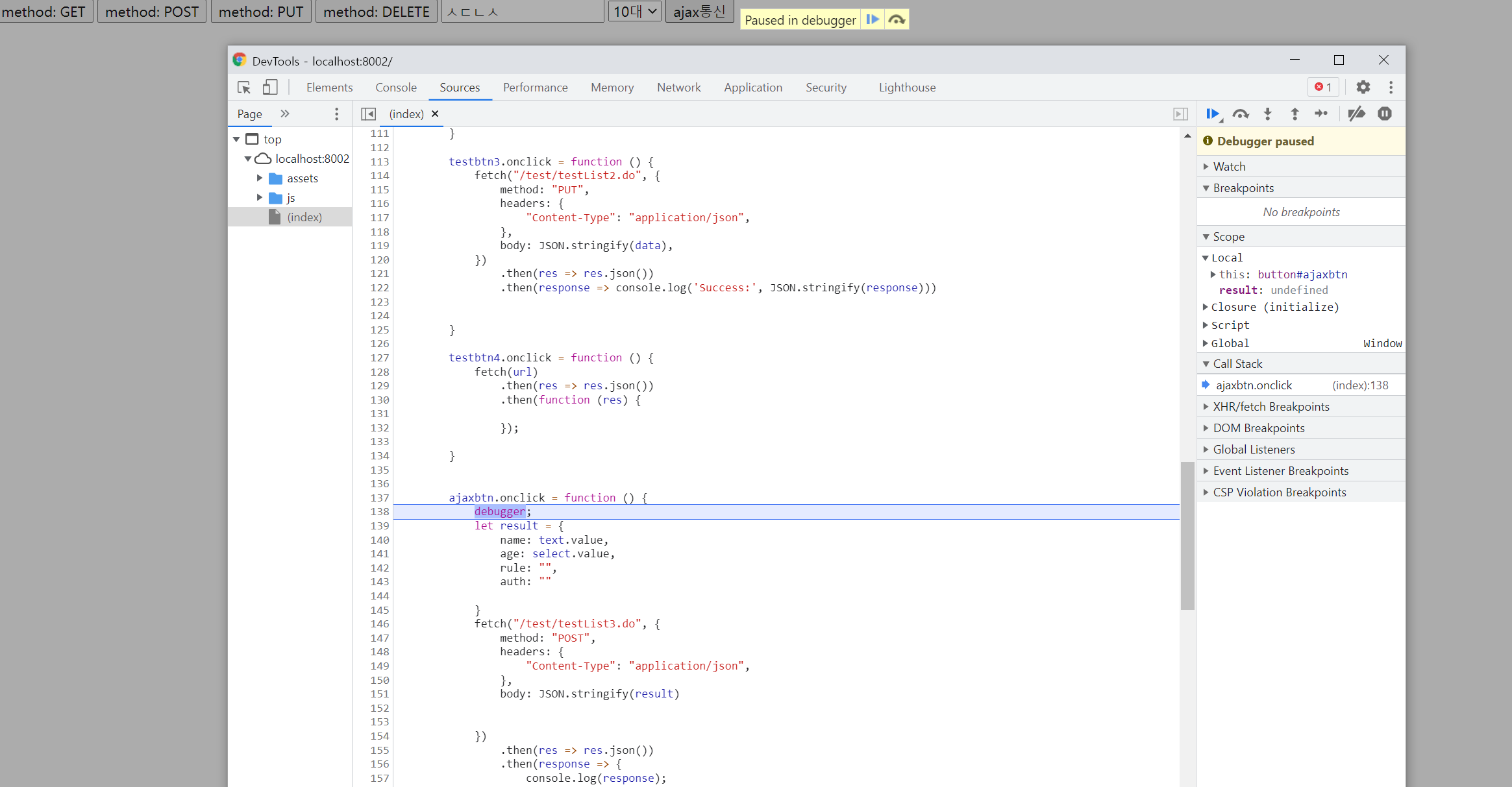
웹이 실행되고 해당 debugger;이 실행되는 순간을 만나는 즉시 다음과 같은 창이 됩니다.

버튼을 클릭하니 바로 이런화면이 되고 F8 혹은 위의 점프화살표를 클릭해서 한단계씩 이동하면서 코드가 읽히는 순서대로 프로그래머에게 보여줍니다.

다음과 같이 무슨 변수에 무슨값이 들어가 있는지도 보여주며 마우스를 가져다 대면 자세한 정보도 나옵니다.
코드에 직접 debugger를 넣는 방법도 있고
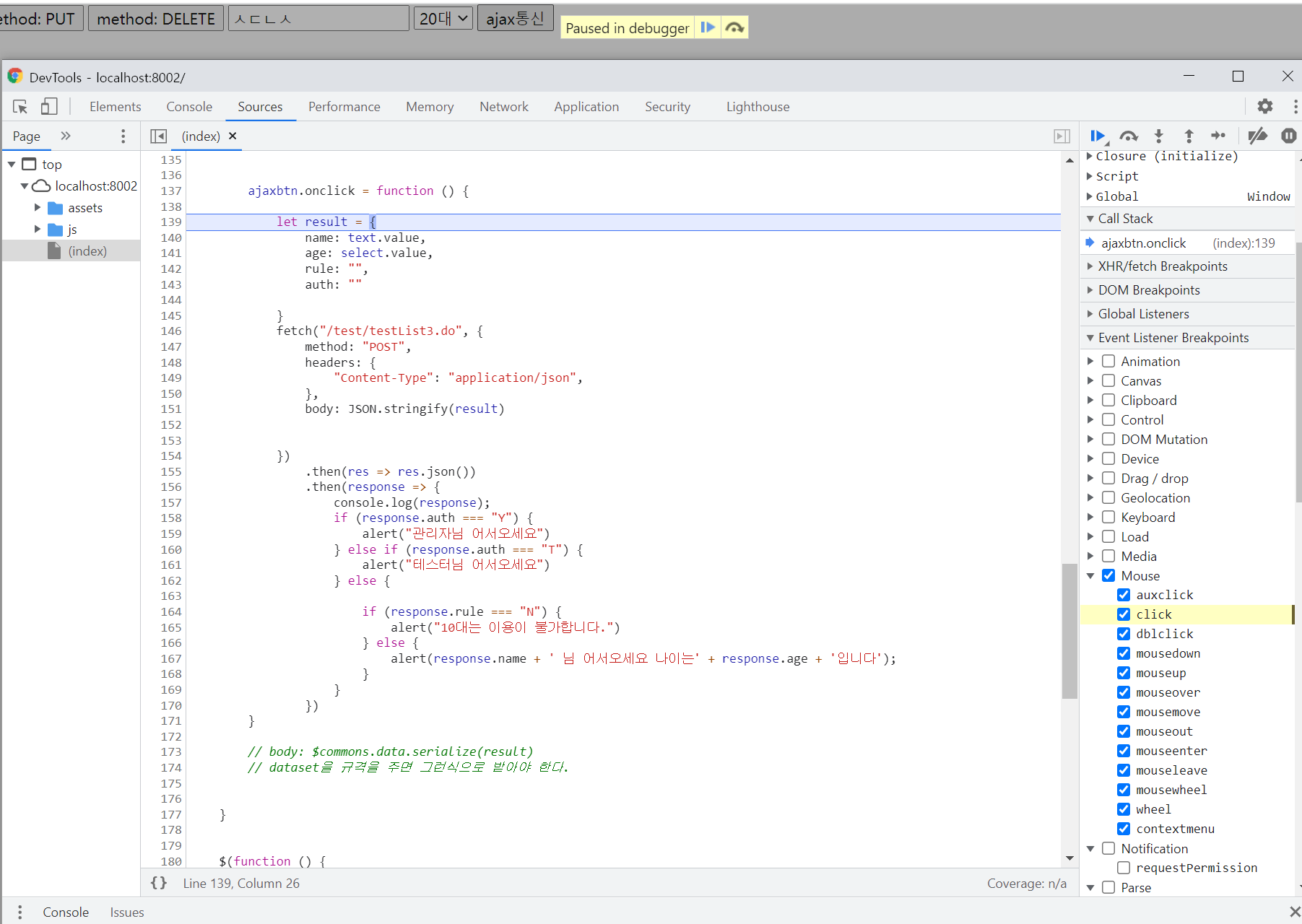
개발자 모드를 킨 다음 breakpoint를 거는 방법도 있습니다.
source 란에서 원하는 칸에 breakpoint를 걸고 실행하면 해당코드가 실행되는 시점에 break가 걸리게 되고 똑같이 한단계씩 진행하면서 디버깅해볼 수 있습니다.

또한 만약 코드의 위치를 잘 모른다면, Event Listeners Breakpoints에서 해당 이벤트를 (코드에서는 onclick 리스너) 체크한뒤 실행하면 해당하는 모든 이벤트에 breakpoint가 걸리게 됩니다.
이러한 방식으로 디버깅하면 console.log 나 alert를 이용하는 방법보다 시간이 훨씬 단축되는 장점이 있습니다.
감사합니다.
'[프론트엔드]_ > [Javascript]_ES6' 카테고리의 다른 글
| [for_each, for_in, for_of]_반복을 시키기 위한 함수, 반복문 (0) | 2022.01.06 |
|---|---|
| [Object.assign]_ES6 병합함수 (0) | 2022.01.06 |
| [Fetch_API]_Spring에서 간단한 Auth 구분 통신 만들기 (0) | 2021.12.30 |
| [Fetch_API]_Spring Framework에서의 사용 (0) | 2021.12.22 |
| [Ajax_Js]_기본정리 (0) | 2021.12.22 |